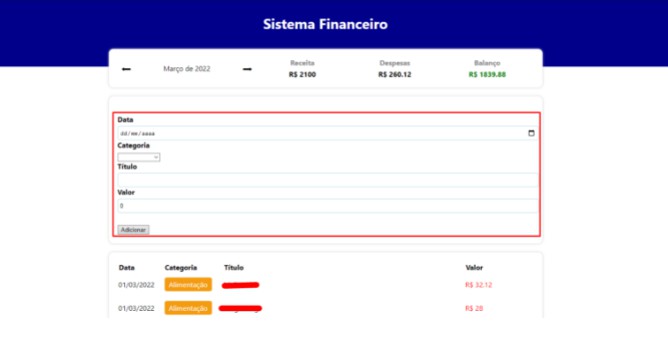
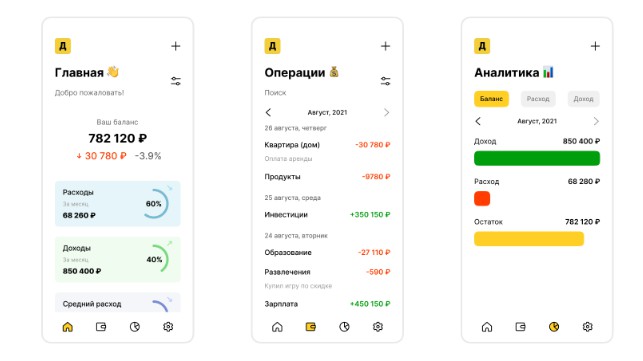
Personal Finances Tracker using React!
After a few months, I went back to React studies with this project. The project is a personal finance system made with ReactJs and TypeScript. In this project, i studied about:
- components;
- controled-components;
- states;
- useEffects;
- styled-components.
- typescript;
Until now, i need to do finish the input-area (add style to component and verify the inputs).


after finishing the frontend, my next challenge will be to create a nodeJs backend with jwt authentication and MySQL Database.

- Faça um fork desse repositório;
- Cria uma branch com a sua feature:
git checkout -b minha-feature; - Faça commit das suas alterações:
git commit -m 'feat: Minha nova feature'; - Faça push para a sua branch:
git push origin minha-feature.
Depois que o merge da sua pull request for feito, você pode deletar a sua branch.