Desarrollo de una página web utilizando React para el FrontEnd y Redux como state management. Todos los componentes fueron desarrollados con CSS sin uso de librerías externas. La página consume datos de una API (“pokeapi”) a través de un Back End desarrollado en Node.JS utilizando Express, agregando nuevas funcionalidades a la API original. Algunos features del proyecto: Cache de búsquedas, ordenamientos y filtros, formulario controlado para creación de nuevos pokemons, etc.
You might also like...
Pokemon Shopper application written in React.JS
Pokemon Shopper application written in React.JS
04 February 2023
Legend-State - A super fast and powerful state manager for JavaScript apps
Legend-State - A super fast and powerful state manager for JavaScript apps
17 August 2022
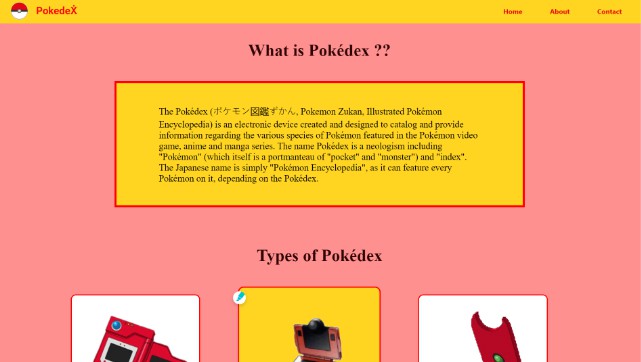
App to provide information regarding the various species of Pokémon and there information
App to provide information regarding the various species of Pokémon and there information
30 June 2022
Subscribe to React.js Examples
Get the latest posts delivered right to your inbox