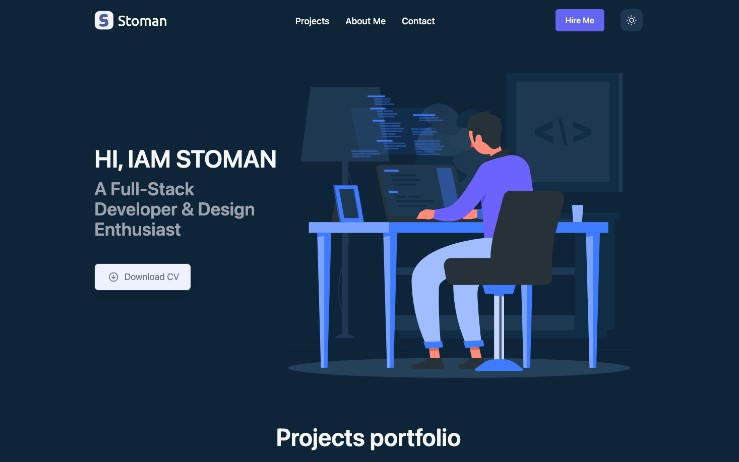
React & TailwindCSS Portfolio – With Dark Mode
A simple portfolio starter theme built with React and Tailwind CSS. This is the React version of vuejs-tailwindcss-portfolio.
Demo URL
https://react-tailwindcss-portfolio.netlify.app
Features
- React v18 with React Router v6
- Tailwind CSS v3
- Context API For State Management
- Custom Hooks
- Unit Testing
- Framer Motion transitions & animations
- Reusable components
- Dark mode
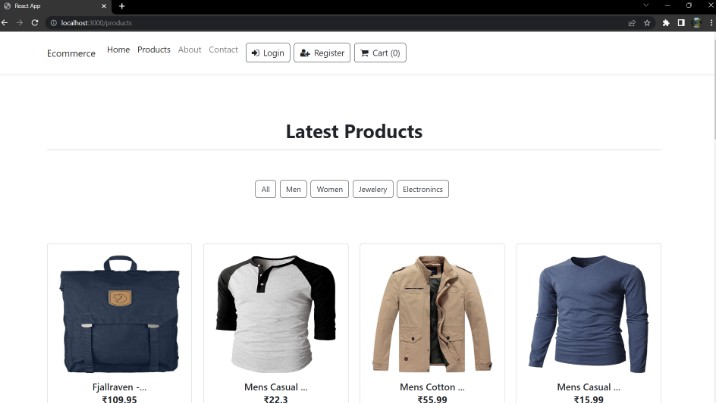
- Projects filter by category
- Projects filter by search
- Smooth scroll
- Counter
- Dynamic forms
- Back to top button
- Download file button
- Simple and responsive design
To Contribute to this project, read the Contribution Guidlines
Setup
- Make sure you have Node JS installed. If you don’t have it:
- Download it from nodejs.org
- Install it using NVM
- If you’re on Mac, Homebrew is a good option too:
brew install node
- Clone the repo:
git clone https://github.com/realstoman/react-tailwindcss-portfolio.git
- Open the project folder:
cd react-tailwindcss-portfolio
- Install packages and dependencies:
yarn
- NOTE: If you don’t have yarn installed, you can install it globally using npm:
npm install --global yarn
- Start a local dev server at
http://localhost:3000:
yarn start
-
Run tests:
yarn test
Notes
- Always run
yarn installafter pulling new changes - I’ll be constantly updating this repo as I’ll be adding more sections to it, so please always check the projects section of this repo to see what tasks are under todo and in progress
- Coming Soon I’ll be doing a screencast. Soon I’ll be uploading a video to my YouTube channel where I’ll be going through the process of creating this portoflio
- Illustrations from unDraw and Freepik
- Images from Unsplash
- Feel free to use it as your own portfolio
- Contributions are welcome