react-app-loader
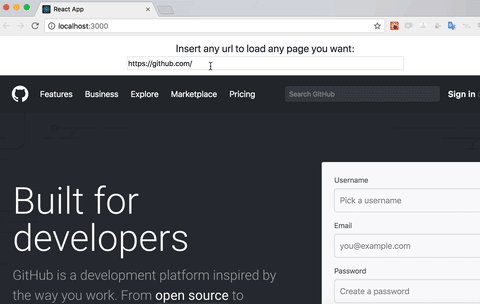
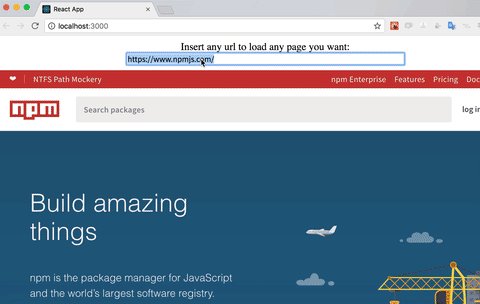
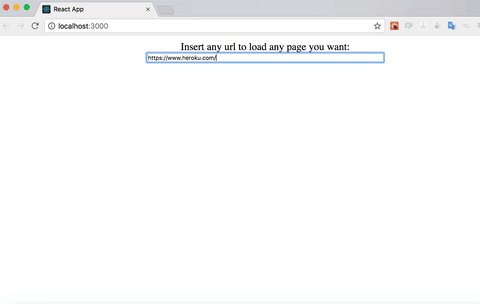
Production ready library for handling Microfrontends.

How to use
Create a config file for each external app:
$ touch AnyExternalApp.js
Then, wrap it with withAppLoader HOC:
// @flow
import withAppLoader from '@entria/react-app-loader';
const elementId = 'github';
const appUrl = 'https://github.com/';
const AppLoader = withAppLoader({ elementId, appUrl });
export default AppLoader;
Or you can try a more complex way, passing some props:
// @flow
import React from 'react';
import withAppLoader from '@entria/react-app-loader';
const elementId = 'github';
const appUrl = 'https://github.com/';
type Props = {
externalUrl: string,
};
const AnyExternalApp = (props: Props) => {
const { externalUrl } = props;
const AppLoader = withAppLoader({
elementId,
appUrl: externalUrl != null && externalUrl.length > 0 ? externalUrl : appUrl
});
return <AppLoader />;
};
export default AnyExternalApp;
Import it on your React app:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import AnyExternalApp from './AnyExternalApp';
class App extends Component {
render() {
return (
<div className="App">
<AnyExternalApp />
</div>
);
}
}
export default App;
Import babel-polyfill on your index.js
import 'babel-polyfill';