valleForm
React component for convert the valle screens-api data structure to web component based forms.
Write
<valleForm
tabs = { [...] }
buttons = { [...] }
baseApi = ''
canonicalApi = ''
params = { {...} }
/>
... and build:

Features
- Mounts
formswith infinitefieldscombinations easy. - Mounts
fieldswith specificvalidationseasy. - Mounts dynamic actions for
Restintegrations (Post|Put|Delete). Registrationmode for dynamicCREATE.Viewmode for dynamic vizualization.Editmode for dynamicUPDATEandDELETE.Read onlyautomatic for all fields.a11yforms (by valle web components).Responsiveforms.- Dynamic speed dial buttons.
- Inherited features.
- All valle-input features.
- All valle-select features.
- All valle-speed-dial features.
- Switch button for toggle
visible_screenfields. - User feedbacks:
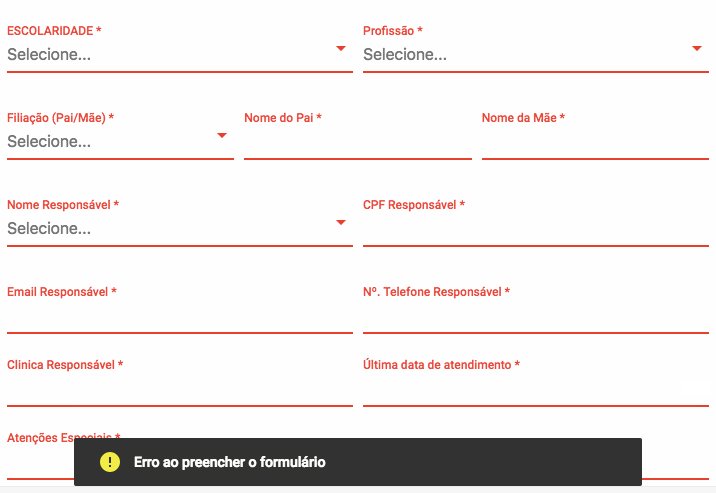
- Snackbar report for all fields
validation. - Snackbar report for
CREATEsubmitsuccess. - Snackbar report for
CREATEsubmiterror. - Snackbar report for
UPDATEsubmitsuccess. - Snackbar report for
UPDATEsubmiterror. - Snackbar report for
DELETEsubmitsuccess. - Snackbar report for
DELETEsubmiterror.
- Snackbar report for all fields
- Keyboard controls:
- Press
enterfor submit form.
- Press
Environment dependencies
Verify if you have this valle web components avaible in your project.
Installation
1 - Download the latest release.
2 - Import the styles on css/main.css folder to your project.
Usage
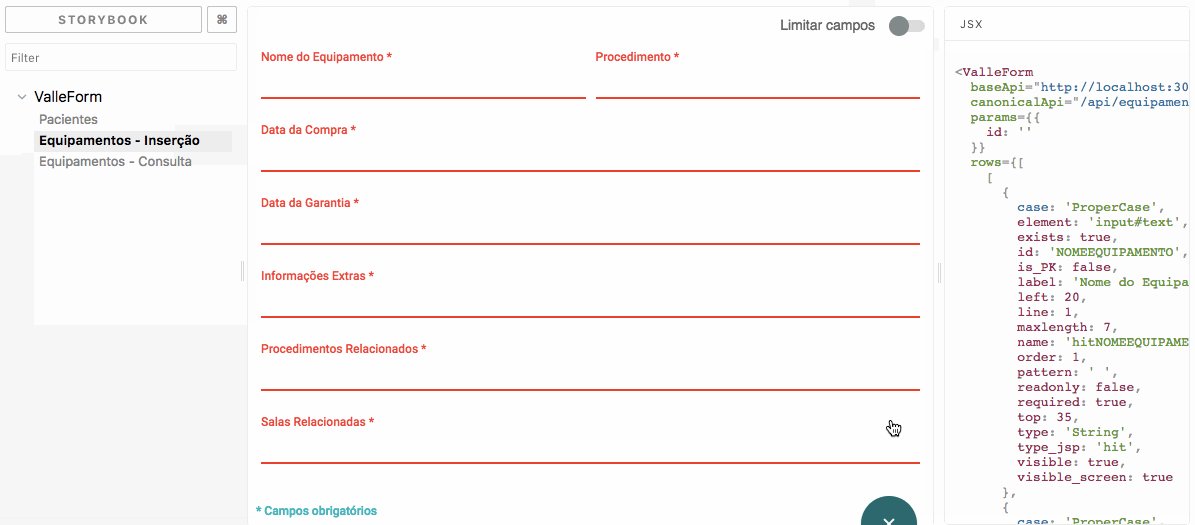
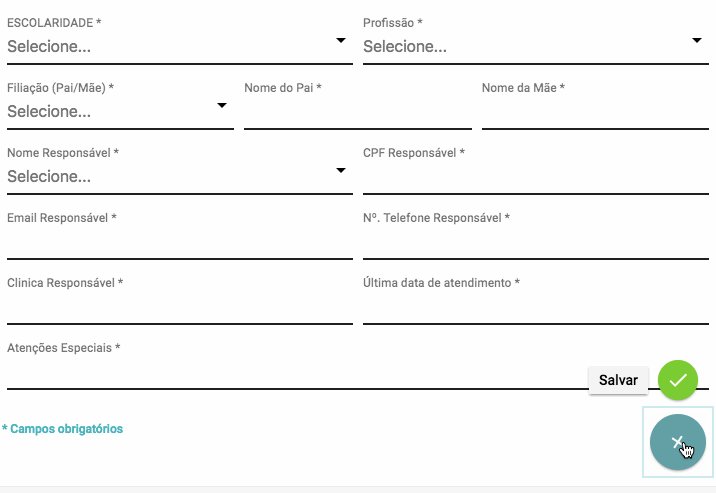
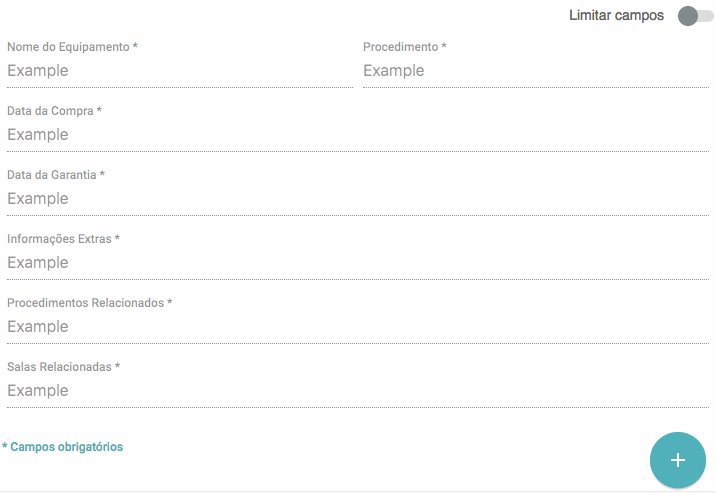
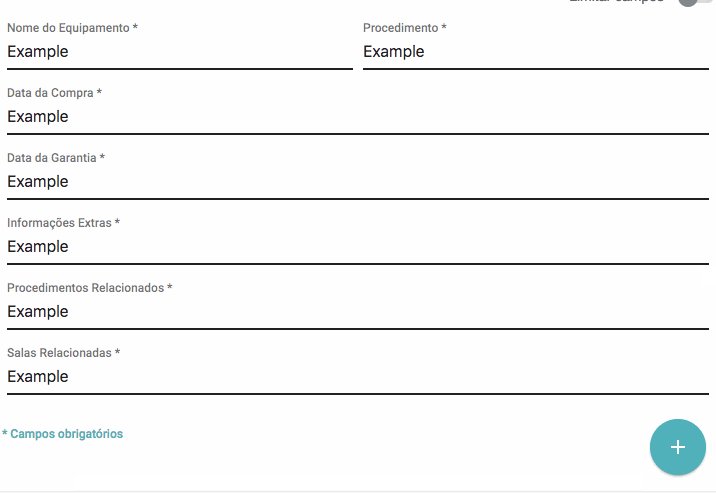
Registration mode
- Mounts all
fields. - Allow
POSTwith all values and customparams.
import valleForm from './<path>/valleForm';
...
render() {
return (
<valleForm
tabs = { equipamentos }
buttons = { equipamentos.buttons }
baseApi = 'http://localhost:3000/'
canonicalApi = 'api/equipamentos'
params = { {empresa: '', estabelecimento: ''} }
/>
);
}
...
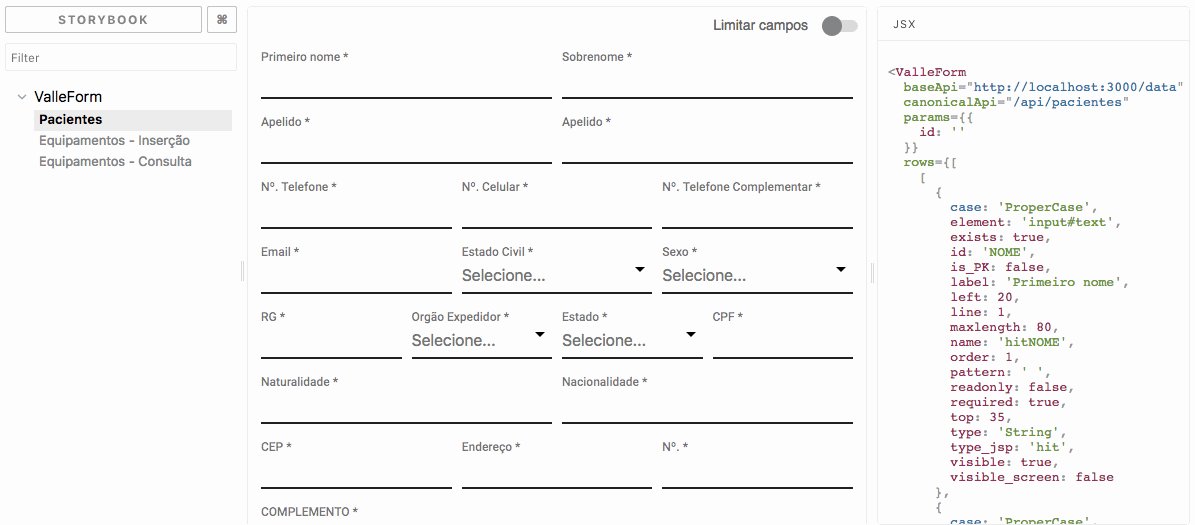
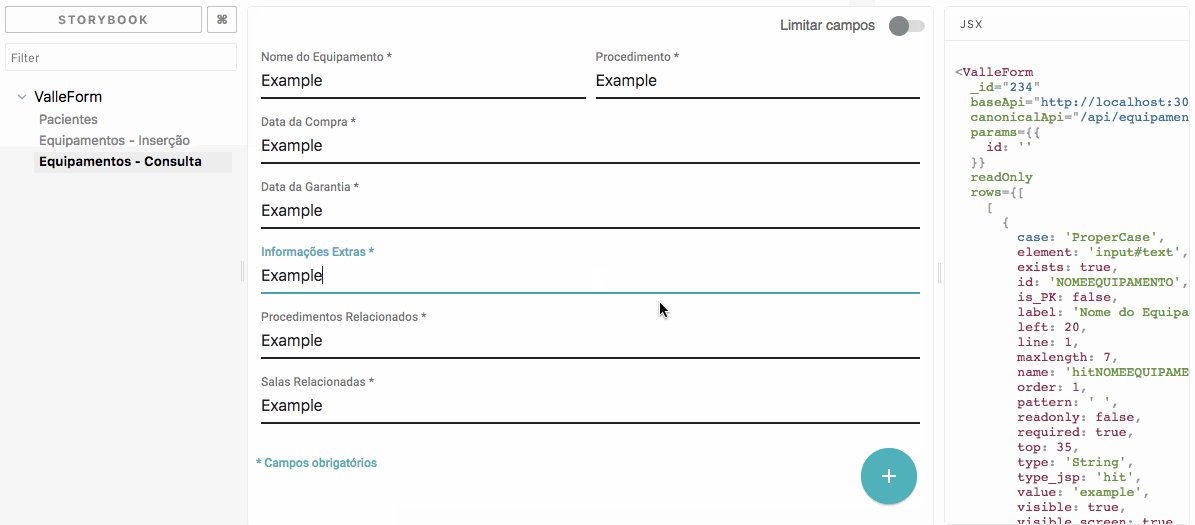
Result:

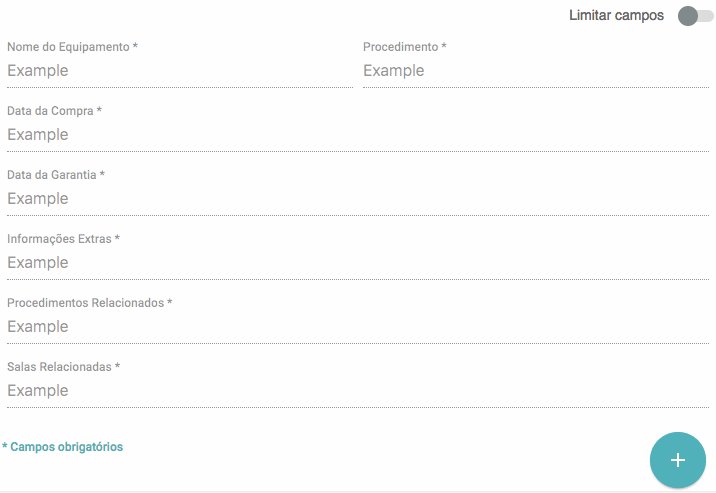
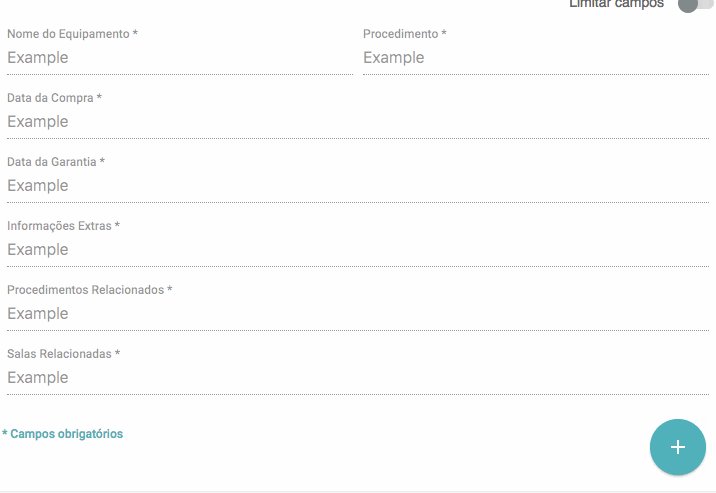
View mode
- Mounts all
fieldswithvalues. - Allow
edit modefor submit aupdate.
import valleForm from './<path>/valleForm';
...
render() {
return (
<valleForm
tabs = { equipamentos.lines }
buttons = { equipamentos.buttons }
baseApi = 'http://localhost:3000/'
canonicalApi = 'api/equipamentos'
params = { {empresa: '', estabelecimento: ''} }
values = { {valuesObj} }
_id = '123'
readOnly
/>
);
}
...
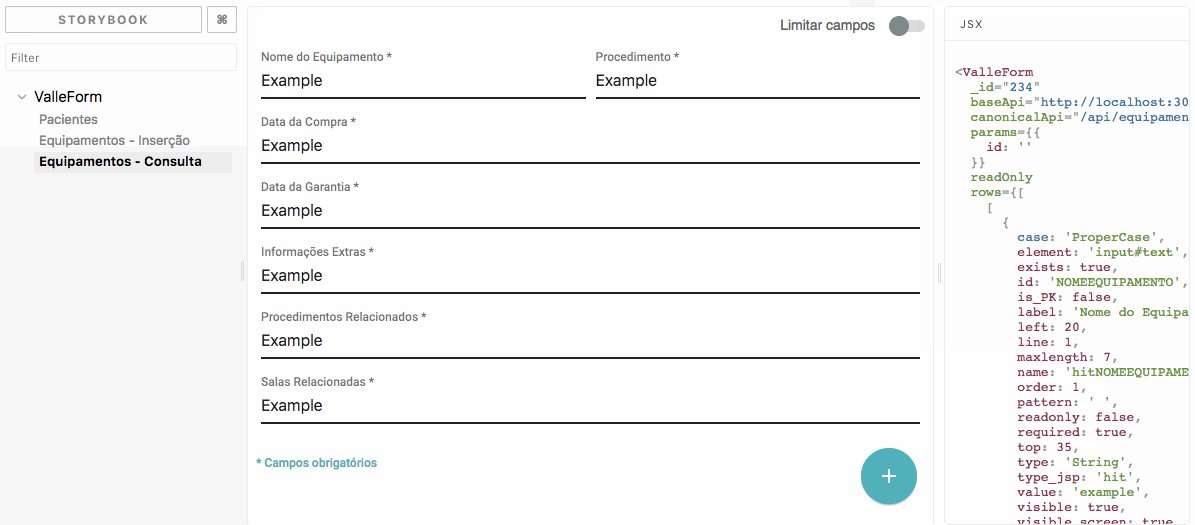
Result:

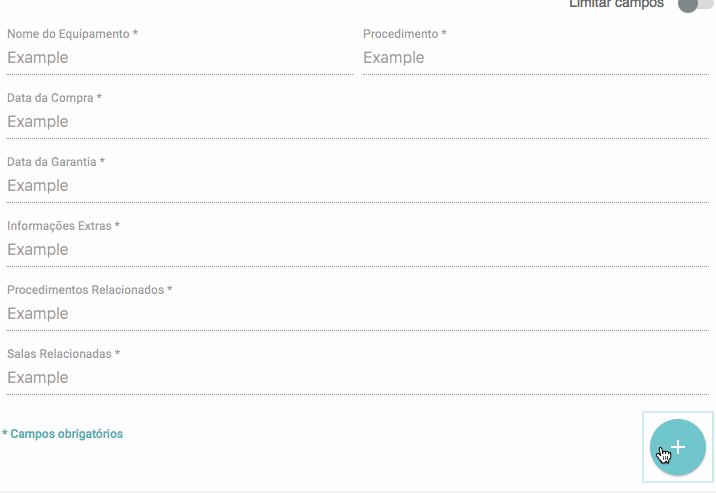
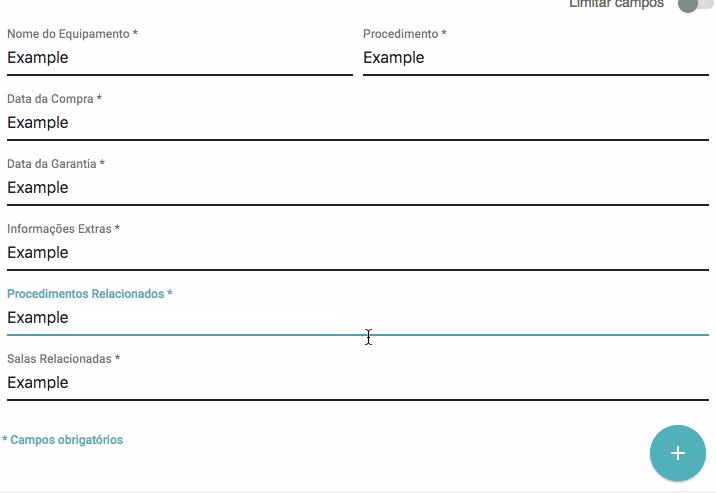
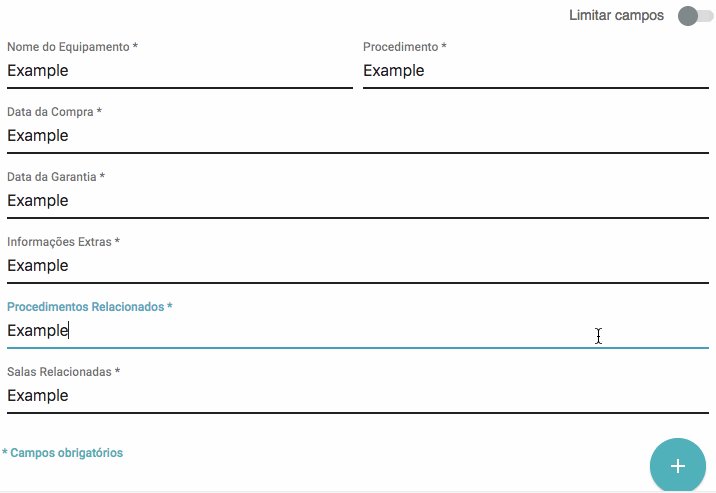
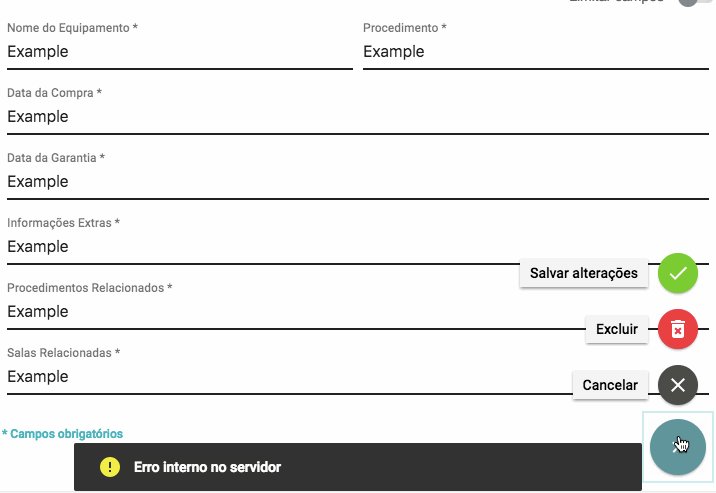
Edit mode
- Mounts all
fieldswithvalues. - Allow
UPDATEandDELETEfor any consulting.
import valleForm from './<path>/valleForm';
...
render() {
return (
<valleForm
tabs = { equipamentos }
buttons = { equipamentos.buttons }
baseApi = 'http://localhost:3000/'
canonicalApi = 'api/equipamentos'
params = { {empresa: '', estabelecimento: ''} }
values = { {valuesObj} }
_id = '123'
readOnly
/>
);
}
...
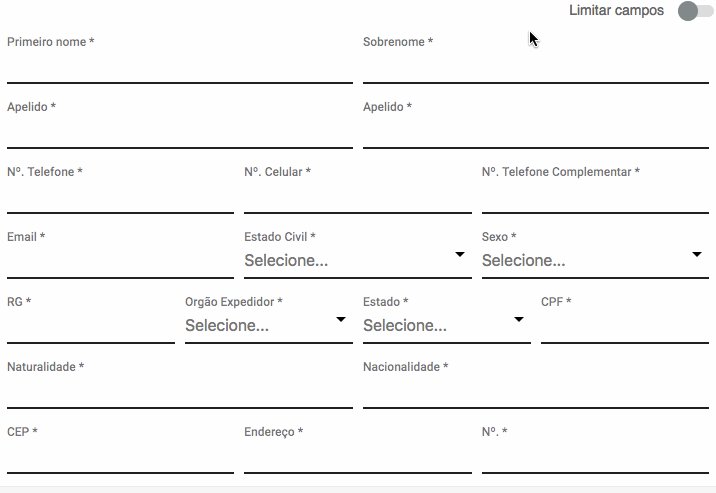
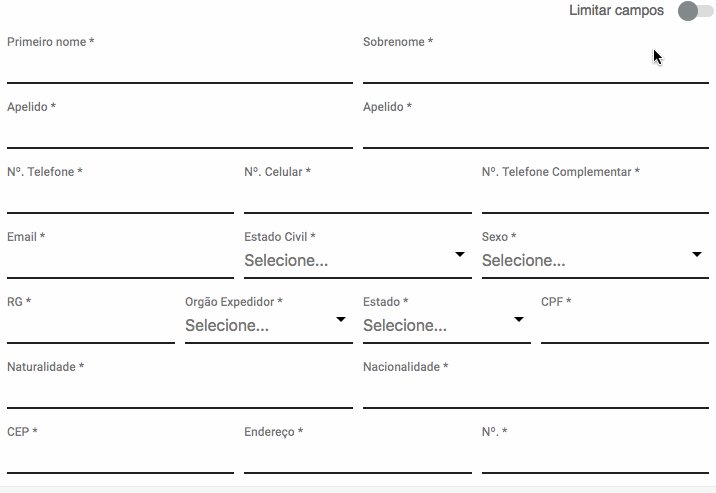
Result:

Props
tabs(array) - All form tabs with rows using the valle data structure.buttons(array) - All form buttons using the valle data structure.baseApi(string) - Base API url for RESTFul.canonicalApi(string) - Canonial API url for RESTFul.params(object) - Custom params that are added to all requests.values(object) - All values for populate a view/edit form._id(string) - Unique Identifier forUPDATEandDELETE.token(string) - JWT for requests authorization.readOnly(boolean) - Make all fiels read only.
Development
Install dependencies
$ yarn
Tasks
yarn start- launch storybook to develop your component.yarn build- build component to external use.yarn pub- build and publish the component to npm.yarn storybook- launch storybook to develop your component.yarn build-storybook- build an static storybook to.outfolder.yarn deploy-storybook- build and deploy a storybook with component to gh-pages.yarn test- run all specs.yarn test:tdd- run all specs and watch.yarn test:coverage- run all specs and coverage.yarn lint:js- lint all files searching for errors.yarn lint:fix- fix some lint errors.