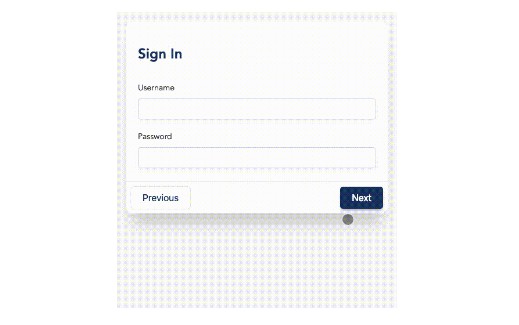
react-transitioning-container

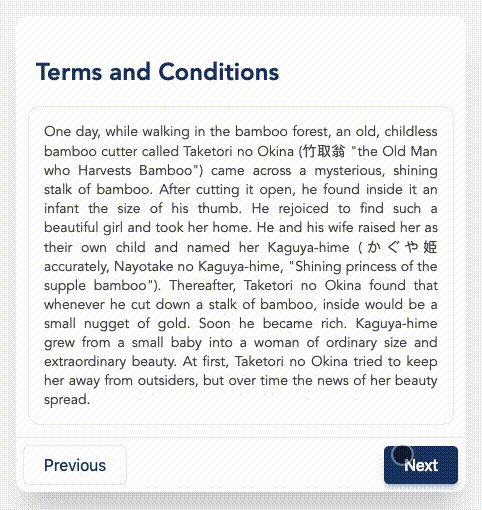
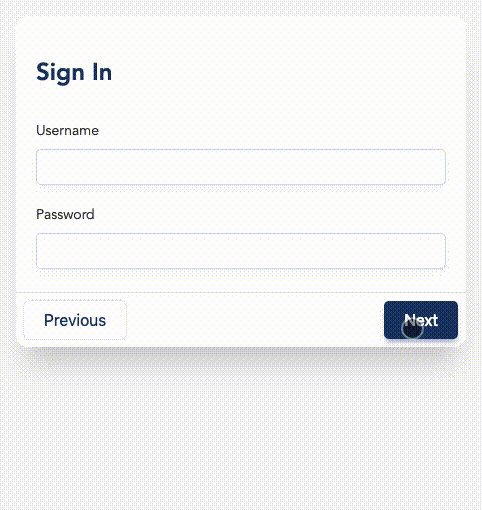
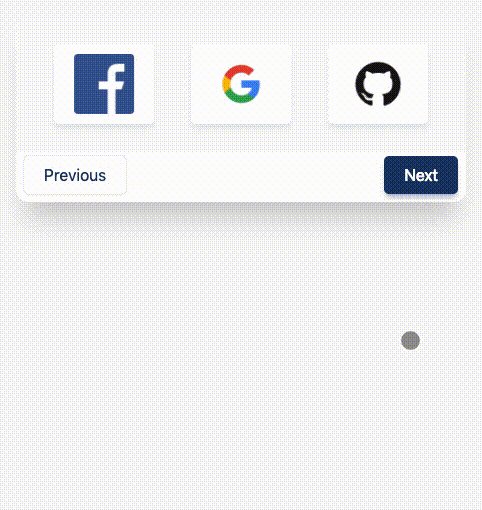
React component for easily transitioning your container size based on children.

Installation
$ yarn add react-transitioning-container # or using npm
Usage
import React from 'react';
import TransitioningContainer from 'react-transitioning-container';
import LargeContent from './LargeContent';
import SmallContent from './SmallContent';
export default function App({ isLarge }) {
return (
<TransitioningContainer duration={500}>
{isLarge ? <LargeContent /> : <SmallContent />}
</TransitioningContainer>
);
}
API
<TransitioningContainer> component accepts these following props:
| Name | Description | Type |
|---|---|---|
duration |
Transition duration in ms. | number |
timingFunction? |
Transition timing function. Default: 'ease' |
string |
children |
Content, which is watched its size | Node|string |
...others |
Other valid attributes to be added to the root div. |
any |