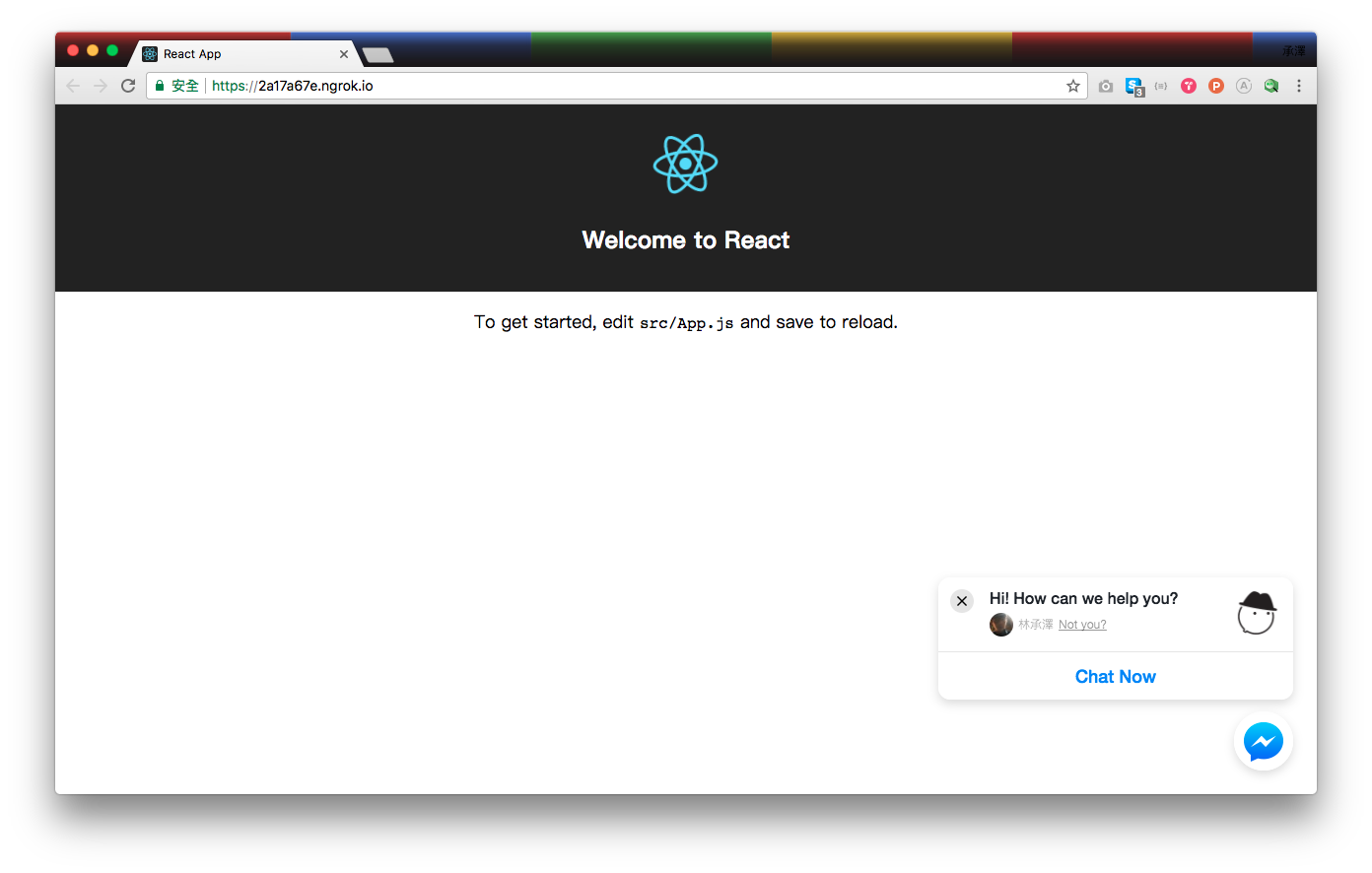
React Messenger Customer Chat
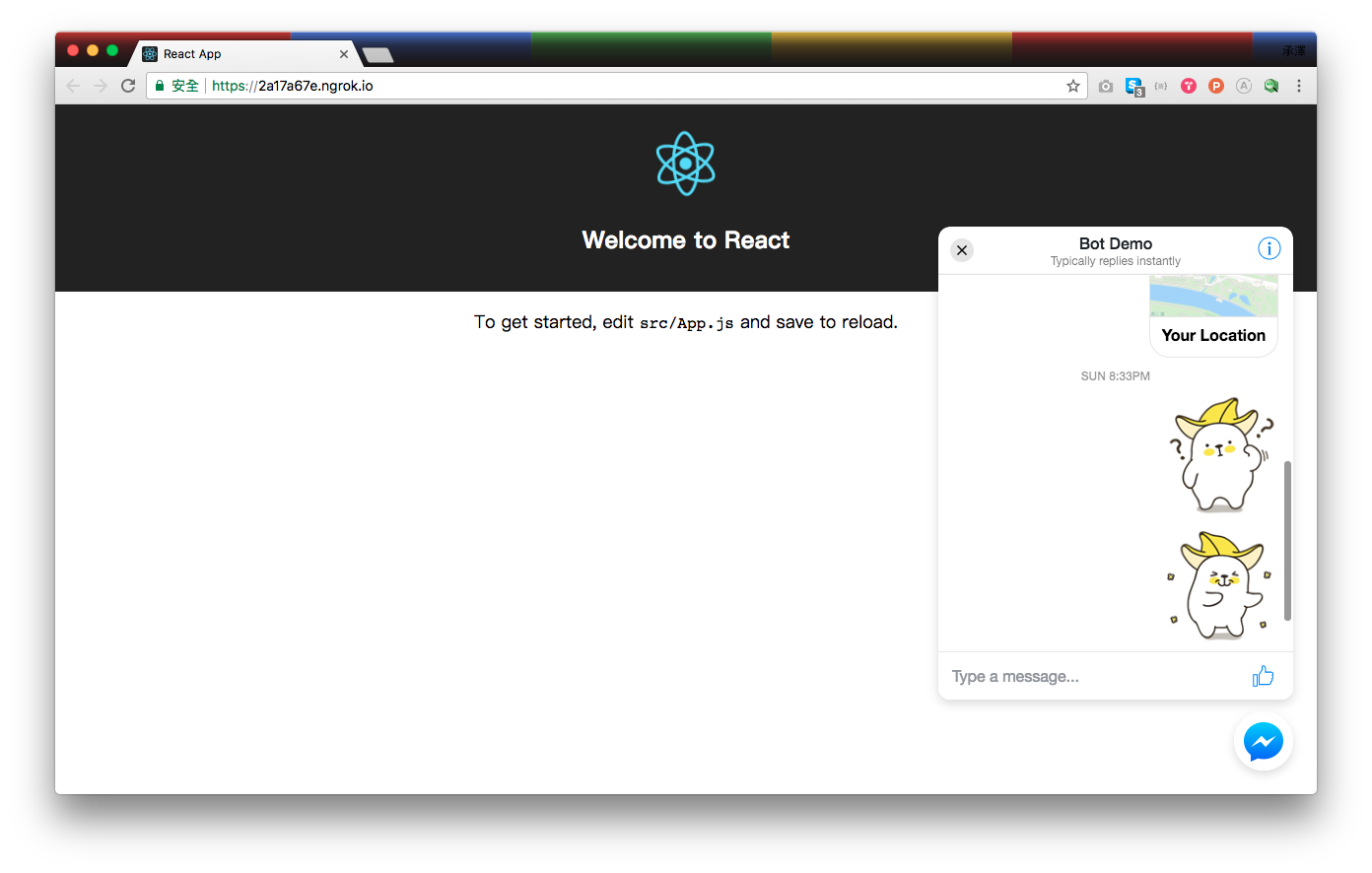
React component for Messenger customer chat plugin.

Prerequisite
Whitelist your domain to connect your Facebook Page to your website via the
Facebook tool.
- From UI: Facebook Page Settings > Messenger Platform > Whitelisted Domains
- From API: Use HTTP API or API client likes
messaging-api-messenger
Installation
npm install react-messenger-customer-chat
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import MessengerCustomerChat from 'react-messenger-customer-chat';
ReactDOM.render(
<MessengerCustomerChat
pageId="<PAGE_ID>"
appId="<APP_ID>"
htmlRef="<REF_STRING>"
/>,
document.getElementById('demo')
);
Note: It will handle sdk initialize automatically for you. See more details in
Customer Chat Plugin official docs and Customer Chat SDK official docs.
Props
static propTypes = {
pageId: PropTypes.string.isRequired,
appId: PropTypes.string.isRequired,
shouldShowDialog: PropTypes.bool,
htmlRef: PropTypes.string,
minimized: PropTypes.bool,
themeColor: PropTypes.string,
loggedInGreeting: PropTypes.string,
loggedOutGreeting: PropTypes.string,
greetingDialogDisplay: PropTypes.oneOf(['show', 'hide', 'fade']),
greetingDialogDelay: PropTypes.number,
autoLogAppEvents: PropTypes.bool,
xfbml: PropTypes.bool,
version: PropTypes.string,
language: PropTypes.string,
debug: PropTypes.bool,
onCustomerChatDialogShow: PropTypes.func,
onCustomerChatDialogHide: PropTypes.func,
};
static defaultProps = {
shouldShowDialog: false,
htmlRef: undefined,
minimized: undefined,
themeColor: undefined,
loggedInGreeting: undefined,
loggedOutGreeting: undefined,
greetingDialogDisplay: undefined,
greetingDialogDelay: undefined,
autoLogAppEvents: true,
xfbml: true,
version: '2.11',
language: 'en_US',
debug: false,
onCustomerChatDialogShow: undefined,
onCustomerChatDialogHide: undefined,
};