@mivir/react-discord-message
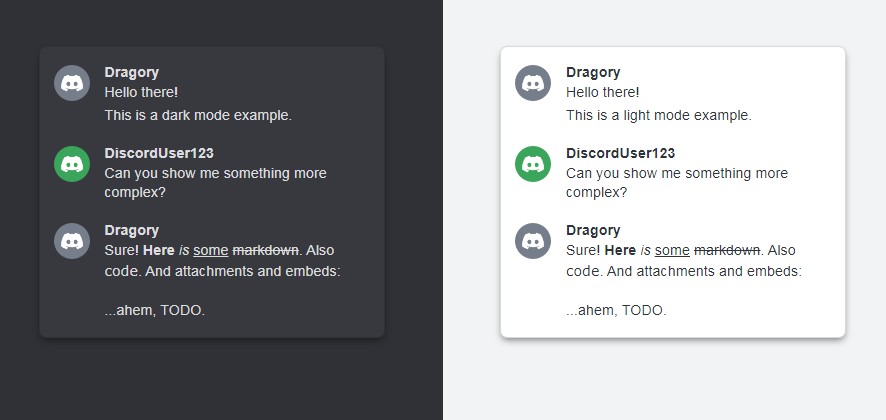
React component for rendering Discord messages.
Uses the excellent discord-markdown package for rendering Discord markdown.
Comes with full TypeScript types based on discord-api-types.
Roadmap
This library is currently a work in progress.
- Message text content rendering
- Dark/light theme
- Message grouping logic
- Message timestamps
- Date separators
- Embeds
- Attachments
- Stickers
- Replies
- Reactions
Installation
npm install @mivir/react-discord-message
Usage
import { MessageList } from "@mivir/react-discord-message"
const messages = [
{
content: "Hello world!",
author: {
username: "DiscordUser",
},
},
];
<MessageList messages={messages} theme="dark" />
You can also check the source for the demo above for a more detailed example.