react-csv-reader
React component that handles csv file input and its parsing.
React component that handles csv file input.
It handles file input and returns its content as a matrix.
Installation
Install the package with either yarn or npm.
With yarn:
yarn add react-csv-reader
With npm:
npm install --save react-csv-reader
Usage
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import CSVReader from 'react-csv-reader'
class App extends Component {
...
render() {
return (
<CSVReader
cssClass="csv-reader-input"
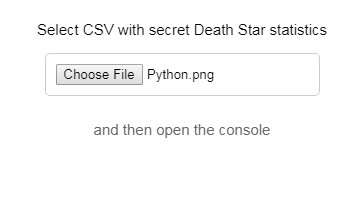
label="Select CSV with secret Death Star statistics"
onFileLoaded={this.handleForce}
onError={this.handleDarkSideForce}
inputId="ObiWan"
inputStyle={{color: 'red'}}
/>
)
}
}
ReactDOM.render(<App />, document.getElementById('root'))
Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| cssClass | string | csv-reader-input |
A CSS class to be applied to the wrapper element. |
| cssInputClass | string | csv-input |
A CSS class to be applied to the <input> element. |
| label | string, element | If present, it will be rendered in a <label> to describe input aim. |
|
| onFileLoaded | function | (required) The function to be called passing loaded results. | |
| onError | function | Error handling function. | |
| parserOptions | object | {} |
PapaParse configuration object override |
| inputId | string | An id to be applied to the <input> element. |
|
| inputStyle | object | {} |
Some style to be applied to the <input> element. |
Results
When the file has been loaded, it will be parsed with PapaParse from a CSV formatted text to a matrix.
That matrix is returned to the parent component with onFileLoaded function (it will be passed as an argument).
The second argument to onFileLoaded will be the filename provided