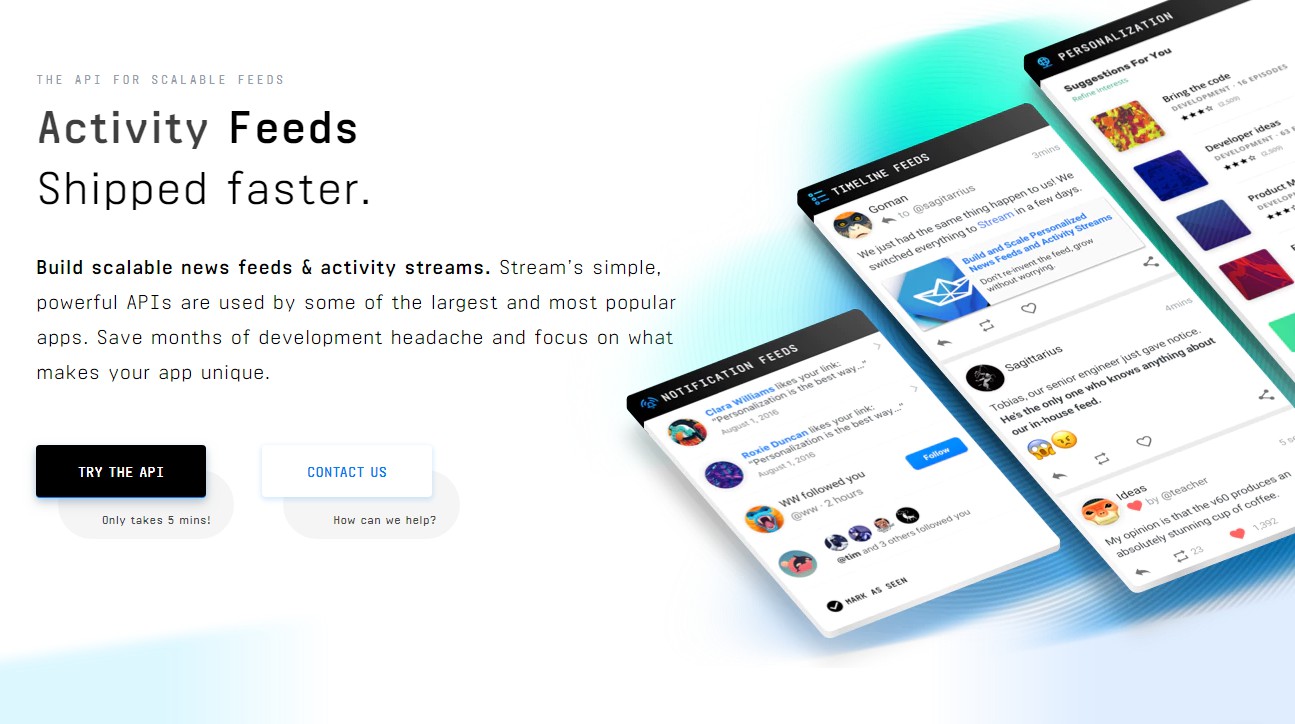
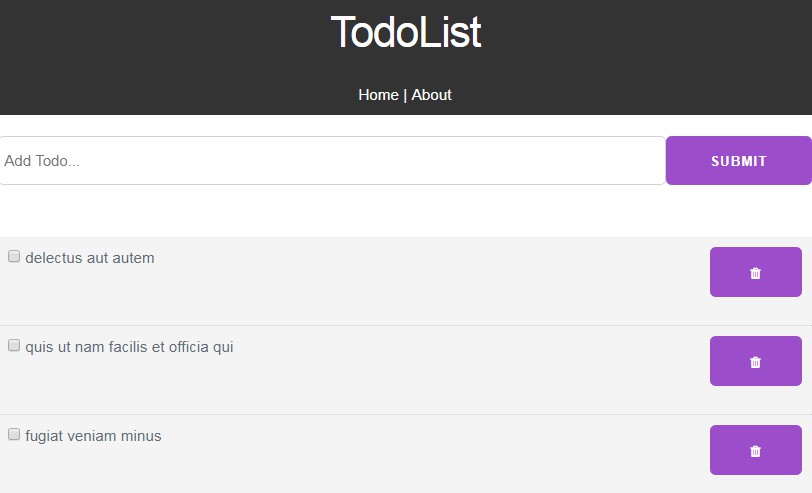
react-activity-feed
React components to create activity and notification feeds.
Install
# with npm
npm install --save react-activity-feed
# with yarn
yarn add react-activity-feed
Usage
To find out how to use this library please look at:
- The example
project - The component reference docs
- This basic example if you just want to see some code:
import React, { Component } from 'react';
import { StreamApp, StatusUpdateForm, FlatFeed } from 'react-activity-feed';
import 'react-activity-feed/dist/index.es.css';
export default class App extends Component {
render() {
return (
<div style={{ width: '600px', margin: '0 auto' }}>
<StreamApp
apiKey="<YOUR_API_KEY>"
appId="<YOUR_APP_ID>"
token="<A_TOKEN_FOR_THE_CURRENT_USER>"
>
<StatusUpdateForm />
<FlatFeed feedGroup="user" notify />
</StreamApp>
</div>
);
}
}