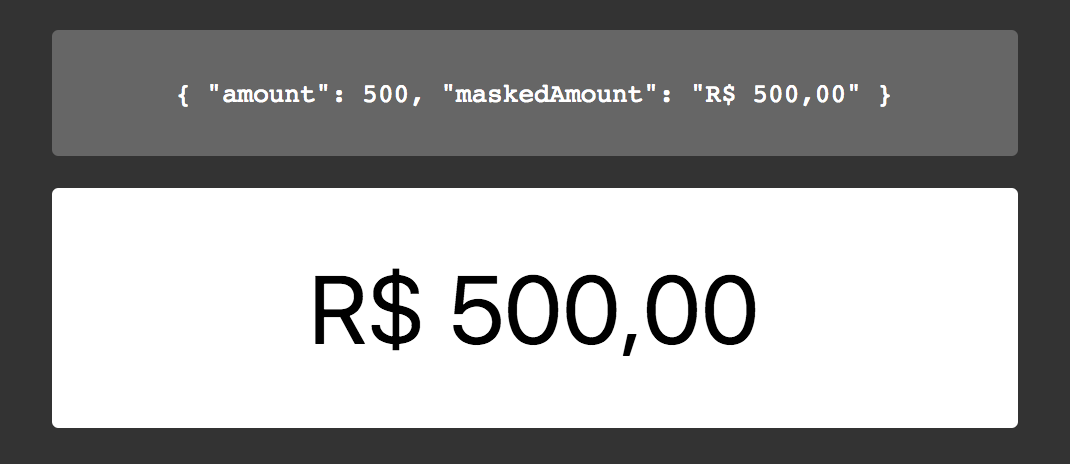
React Currency Input
React Currency Input component.
Installation
yarn add @pismo/react-currency-input
Usage
import React, { Component } from 'react'
import CurrencyInput from '@pismo/react-currency-input'
class MyComponent extends Component {
constructor(props) {
super(props)
this.state = { amount: 500 }
}
handleChange = (event, value, maskedValue) => {
this.setState({ amount: value })
}
render() {
const { amount } = this.state
return (
<CurrencyInput value={amount} onChange={this.handleChange} />
)
}
}
Props
-
currency: 3-character acronym for the desired currency.
Defaults toBRL. (USDis also supported without passing anycurrencyConfigurationobject). -
currencyConfiguration: Check/src/constants/currencyConfigurationsfor the pre-defined ones. -
showSymbol: Whether to show or hide thesymbol(passed oncurrencyConfiguration) on masked values.
Defaults tofalse. -
spaceSymbol: Appends a space' 'to the configuredsymbol. e.g.: "R$ 500,00" instead of "R$500,00".
Defaults tofalse. -
onChange: Callback that gets called whenever user changes input value.
Arguments:event,valueandmaskedValue.
Development
This project uses parcel for zero-configuration bundling.
yarn global add parcel-bundler
Then it should just work! This will run a dev server for you, which will serve the generated /demo folder
yarn start
Generating the distribution files in /dist:
yarn build