A-Frame React
Languages
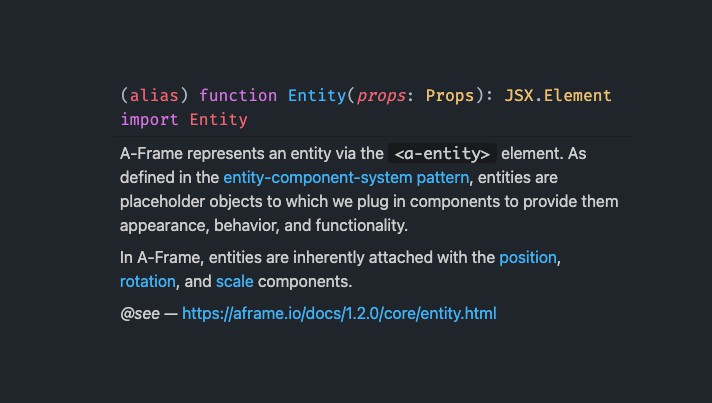
Introduce
It was regrettable that the aframe-react library only supported a-scene and a-entity.
A-Frame has many tags such as a-camera, a-box, etc…
but it was not available in aframe-react, so we made it ourselves.
Support [email protected].
Install
# yarn
yarn add aframe @belivvr/aframe-react
# npm
npm install aframe @belivvr/aframe-react
Usage
React
import React from 'react';
import ReactDOM from 'react-dom';
import 'aframe';
import {
Scene,
Box,
Sphere,
Cylinder,
Plane,
Sky,
} from '@belivvr/aframe-react';
ReactDOM.render(
(
<Scene>
<Box
position={{ x: -1, y: 0.5, z: -3 }}
rotation={{ x: 0, y: 45, z: 0 }}
color="#4CC3D9"
/>
<Sphere
position={{ x: 0, y: 1.25, z: -5 }}
radius={1.25}
color="#EF2D5E"
/>
<Cylinder
position={{ x: 1, y: 0.75, z: -3 }}
radius={0.5}
height={1.5}
color="#FFC65D"
/>
<Plane
position={{ x: 0, y: 0, z: -4 }}
rotation={{ x: -90, y: 0, z: 0 }}
width={4}
height={4}
color="#7BC8A4"
/>
<Sky color="#ECECEC" />
</Scene>
),
document.getElementById('root'),
);
Next.JS
Can’t using import AFRAME from 'aframe'; in Next.JS.
Inevitably, we have no choice but to use require, and we have to check the completion of ssr through useEffect and then rendering.
Since aframe uses the window object, check the window object through typeof window !== 'undefined' and call aframe.
import type { NextPage } from 'next';
import React, { useEffect, useState } from 'react';
import {
Scene,
Box,
Sphere,
Cylinder,
Plane,
Sky,
} from '@belivvr/aframe-react';
const Home: NextPage = () => {
const [rendered, setRendered] = useState<boolean>(false);
useEffect(() => {
setRendered(true);
if (typeof window !== 'undefined') {
require('aframe'); // eslint-disable-line global-require
}
}, [setRendered]);
if (!rendered) {
return <>loading</>;
}
return (
<Scene>
<Box
position={{ x: -1, y: 0.5, z: -3 }}
rotation={{ x: 0, y: 45, z: 0 }}
color="#4CC3D9"
/>
<Sphere
position={{ x: 0, y: 1.25, z: -5 }}
radius={1.25}
color="#EF2D5E"
/>
<Cylinder
position={{ x: 1, y: 0.75, z: -3 }}
radius={0.5}
height={1.5}
color="#FFC65D"
/>
<Plane
position={{ x: 0, y: 0, z: -4 }}
rotation={{ x: -90, y: 0, z: 0 }}
width={4}
height={4}
color="#7BC8A4"
/>
<Sky color="#ECECEC" />
</Scene>
);
};
export default Home;