? React Native Boilerplate – May 2021
React Native Boilerplate is a starting point for React Native application. This project is configured with redux, redux saga
and redux persist. Uses latest version of react-navigation (v5.9)
UPDATE
If you want something simple, un opinionated and scalable with no boilerplate:
React-Native-Query-Zusatnd-BoilerPlate
Scalability Factor
This Type based Architecture scales smoothly for small – medium apps. If you guys are building a very large application I would suggest using the following feature based architecture which will be more developer friendly with ease of scaling.
React-Native-Feature-BoilerPlate
Projects using this BoilerPlate
Features
- Typescript support.
- React Hooks
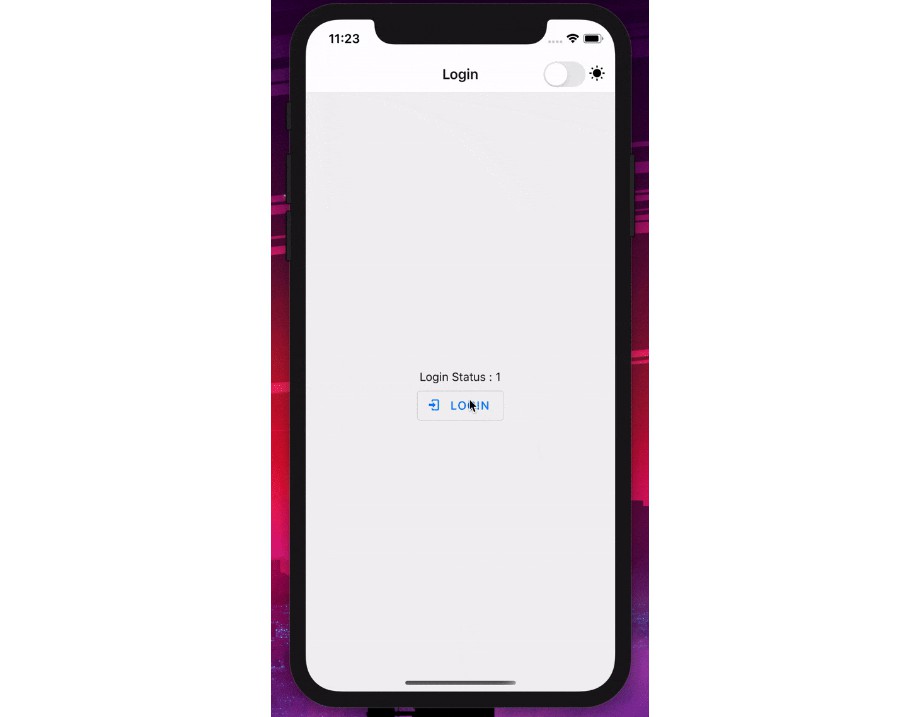
- React Navigation with Authentication flow baked in & theming support.
- React Native Gesture Handler
- React Native Paper– with theming support
- React Native Vector Icons
- Redux with hooks support
- Redux Saga
- Redux Persist
- Jest
- Eslint (Airbnb config)
How this looks
Prerequisites
- Node v10 (it is recommended to install it via NVM)
- Yarn
- A development machine set up for React Native by following these instructions
Getting Started
-
Clone this repo,
git clone https://github.com/victorkvarghese/react-native-boilerplate.git <your project name> -
Go to project’s root directory,
cd <your project name> -
Remove
.gitfolder,rm -rf .git -
Use React Native Rename to update project name
$ npx react-native-rename <newName> -
Run
yarnto install dependencies -
Start the packager with
yarn start -
Connect a mobile device to your development machine
-
Run the test application:
- On Android:
- Run
react-native run-androidor Use Android Studio (Recommended)
- Run
- On iOS:
- Open
ios/YourReactProject.xcworkspacein Xcode - Hit
Runafter selecting the desired device
- Open
- Enjoy!!!
Contributing
PRs are welcome