React File Upload Component for Upload.io (React Wrapper for Uploader)
Quick Start — Try on CodePen
To create a file upload button:
npm install react-uploader
import { Uploader } from "uploader";
import { UploadButton } from "react-uploader";
const uploader = new Uploader({
// Get production API keys from Upload.io
apiKey: "free"
});
<UploadButton uploader={uploader}
options={{multi: true}}
onComplete={files => console.log(files)}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>
Installation
Install via NPM:
npm install react-uploader
Or via YARN:
yarn add react-uploader
Or via a <script> tag:
<script src="https://js.upload.io/react-uploader/v1"></script>
Initialize
Initialize once at the start of your application:
import { Uploader } from "uploader";
// Get production API keys from Upload.io
const uploader = new Uploader({
apiKey: "free"
});
Choose a Component
react-uploader provides two UI components:
(1) File Upload Button
import { UploadButton } from "react-uploader";
<UploadButton uploader={uploader}
options={{multi: true}}
onComplete={files => console.log(files)}>
{({onClick}) =>
<button onClick={onClick}>
Upload a file...
</button>
}
</UploadButton>
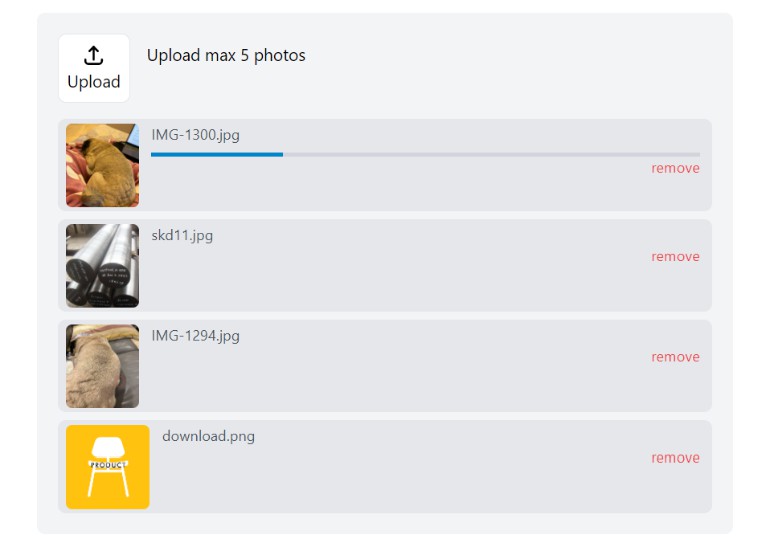
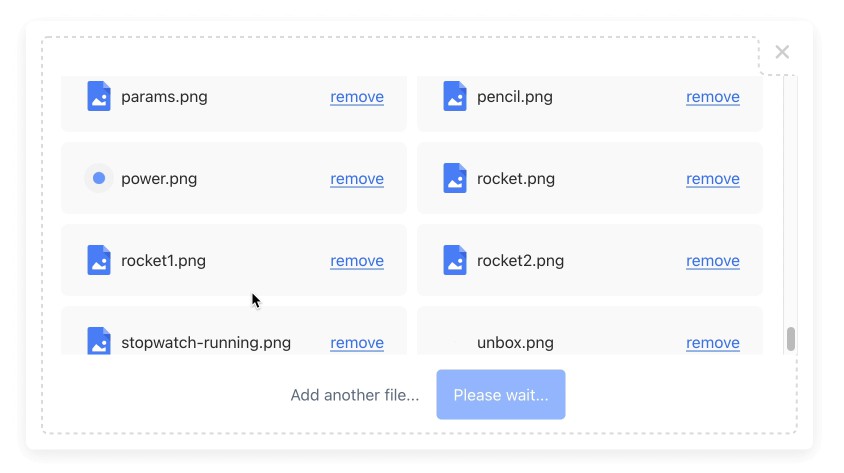
(2) Dropzone
import { UploadDropzone } from "react-uploader";
<UploadDropzone uploader={uploader}
options={{multi: true}}
onComplete={files => console.log(files)}
width="600px"
height="375px" />
The Result
The onComplete callback receives a Array<UploaderResult>:
{
fileUrl: "https://upcdn.io/FW25...", // The URL to use when serving this file.
editedFile: undefined, // The edited file (if present). Same as below.
originalFile: {
accountId: "FW251aX", // The Upload.io account that owns the file.
file: { ... }, // DOM file object (from the <input> element).
fileId: "FW251aXa9ku...", // The uploaded file ID.
fileUrl: "https://upcdn.io/FW25...", // The uploaded file URL.
fileSize: 12345, // File size in bytes.
mime: "image/jpeg", // File MIME type.
suggestedOptimization: {
transformationUrl: "https://upcdn.io/..", // The suggested URL for serving this file.
transformationSlug: "thumbnail" // Append to 'fileUrl' to produce the above URL.
},
tags: [ // Tags manually & auto-assigned to this file.
{ name: "tag1", searchable: true },
{ name: "tag2", searchable: true },
...
]
}
}
Full Documentation
react-uploader is a React wrapper for uploader.
Please see: Uploader Docs.
Contribute
If you would like to contribute to Uploader:
- Add a GitHub Star to the project (if you’re feeling generous!).
- Determine whether you’re raising a bug, feature request or question.
- Raise your issue or PR.