MobX React Form
Reactive MobX Form State Management.
Features
- Extensibles Validation Plugins.
- Sync & Async Validation (w/ Promises & automatic errors).
- Nested Fields (w/ Serialization & Validation).
- Nested Forms (w/ Nested Submission & Validation Hooks).
- Event Hooks, Event Handlers & Validation Hooks
- Observers & Interceptors
- Bindings for custom Components.
- Support for Material UI, React Widgets, React Select & more.
- Dedicated DevTools Package.
Quick Start
npm install --save mobx-react-form
Choose and Setup a Validation Plugin
See Validation Plugins for more info on supported packages.
Below we are creating a plugins object using the validatorjs package to enable DVR functionalities (Declarative Validation Rules).
import dvr from 'mobx-react-form/lib/validators/DVR';
import validatorjs from 'validatorjs';
const plugins = {
dvr: dvr(validatorjs)
};
Define the Form Fields
Define the fields as a collection with a rules property for the validation.
const fields = [{
name: 'email',
label: 'Email',
placeholder: 'Insert Email',
rules: 'required|email|string|between:5,25',
}, {
name: 'password',
label: 'Password',
placeholder: 'Insert Password',
rules: 'required|string|between:5,25',
}, {
name: 'passwordConfirm',
label: 'Password Confirmation',
placeholder: 'Confirm Password',
rules: 'required|string|same:password',
}];
You can also define
fieldsas anobject.
Define the Validation Hooks
const hooks = {
onSuccess(form) {
alert('Form is valid! Send the request here.');
// get field values
console.log('Form Values!', form.values());
},
onError(form) {
alert('Form has errors!');
// get all form errors
console.log('All form errors', form.errors());
}
}
Initialize the Form
Simply pass the fields, plugins and hooks objects to the constructor
import MobxReactForm from 'mobx-react-form';
const form = new MobxReactForm({ fields }, { plugins, hooks });
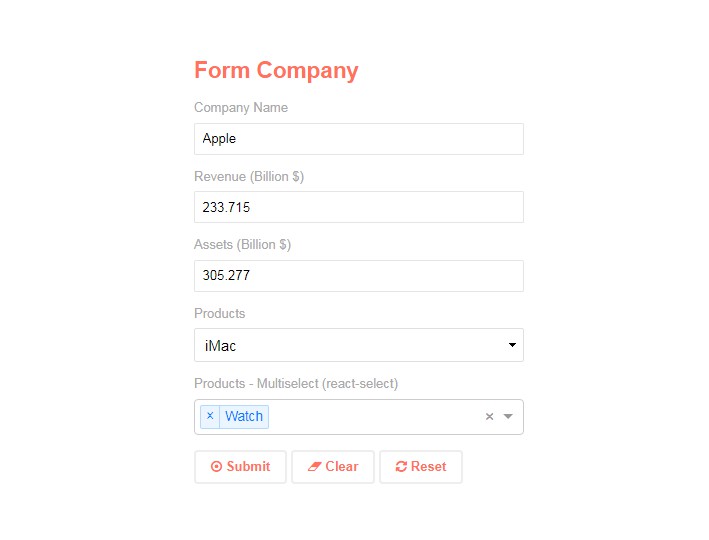
Pass the form to a react component
The package provide some built-in and ready to use Event Handlers:
onSubmit(e), onClear(e), onReset(e) & more...
import React from 'react';
import { observer } from 'mobx-react';
export default observer(({ form }) => (
<form onSubmit={form.onSubmit}>
<label htmlFor={form.$('email').id}>
{form.$('email').label}
</label>
<input {...form.$('email').bind()} />
<p>{form.$('email').error}</p>
{/* ... other inputs ... */}
<button type="submit" onClick={form.onSubmit}>Submit</button>
<button type="button" onClick={form.onClear}>Clear</button>
<button type="button" onClick={form.onReset}>Reset</button>
<p>{form.error}</p>
</form>
));
Other Field Props are available. See the docs for more details.
Extending the Form class
See how to implement the same configuration of this quickstart extending the Form class