af-react-grid
Resizable and customizable flexbox grid for React.

Code example:
/* Include these 2 css files somewhere in your index.js */
import "af-react-grid/dist/style.css";
/* If you want custom resizer style - do not import this file */
import "af-react-grid/dist/resizer.style.css";
import { Container, Resizer } from "af-react-grid";
<Containter localStorageKey="someGridName" type="row">
<div>Child 1</div>
<Resizer />
<div>Child 2</div>
<Resizer>
<Containter type="row">
<div>Subchild 1</div>
<Resizer />
<div>Subchild 2</div>
</Container>
</Container>
Container props
type: ?( "row" | "col" ) = "row",
className: ?string,
style: ?object,
children: ?node,
/* Next 2 props are passed down as default props to Resizer and Container children*/
resizerChildren: ?node,
resizerClassName: ?string = "react-rsz-grid-default-resizer",
localStorageKey: ?string
Resizer props
className: ?string,
style: ?object,
children: ?node
disabled: ?bool
Features
- Very small, exported as es modules (own code 3.5kb + react + react-dom + react-draggable + classNames)
- Resizers are also given
data-resizer-indexanddata-resizer-type, so their styling could be customized easily; resizerChildrenandresizerClassNameprops are passed deep to all nestedContainers, so you want to declare these props only on rootContainer. Of course they may be overriden anywhere;maxHeight,minHeight,maxWidth,minWidthare considered even if not declared inline, because their values are taken fromgetComputedStylebefore drag starts;- Want to have a super-highly customized
Resizer?resizerChildrenprop allows you to render custom child elements, which could be easily styled; localStorageKeyprop is passed down to children with child index added, likesomeGridName_0_2, until overriden;- If a child has
keyprop, it's dimensions are saved by key, otherwise by it's index, so be careful to use unique keys;
Tooltips
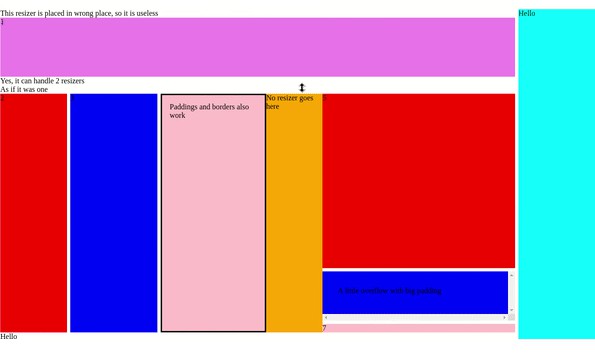
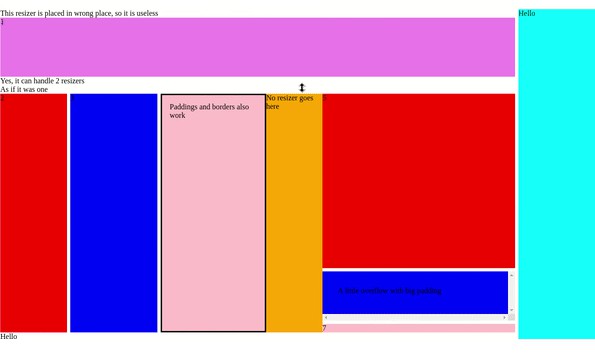
- If tou want
overflow: autoon containers, you must either set it globally( add overflow rule to default container class ), or individually; React.Fragmentchildren are not yet supported;Resizer, which is first or last child, does nothing( see example );- Feel free to customize
Resizerstyling by providing your own css( usedist/resizer.style.cssas an example )
TODO
- Support
React.Fragmentchildren. - Add types
findDomNoderefuse ( maybe? )