@hirishu10/simple-date-time · 



Simple and very helpful package to get the Date Time functionality.
Now everyone can create full fletched Clock and Date Time service using this package hope you like this Thank You ?
Prerequisites
- Node (version 16 or greater).
- Yarn (version 1.5 or greater).
- A fork of the repo (for any contributions).
- Please read the docs carefully Thanks
Installation
Using NPM
npm i @hirishu10/simple-date-time
Using Yarn
yarn add @hirishu10/simple-date-time
Getting started
Simple and Customized Date-Time Functionality
import {
getCustomDayNameFull,
getCustomDayNameShort,
getCustomMonthNameFull,
getCustomMonthNameShort,
getCustomDate,
getCustomHour,
getCustomMinute,
getCustomSecond,
getCustomAmPm,
getCustomFullDateAndTimeWithAmPm,
getCustomFullDateAndTimeWithAmPmIncludingSeconds
} from "@hirishu10/simple-date-time";
const fullDay = getCustomDayNameFull();
const shortDay = getCustomDayNameShort();
const fullMonth = getCustomMonthNameFull();
const shortMonth = getCustomMonthNameShort();
const toDate = getCustomDate();
const hour = getCustomHour();
const minute = getCustomMinute();
const second = getCustomSecond();
const amPm = getCustomAmPm();
const timestampLower = getCustomFullDateAndTimeWithAmPm();
const timestampwithSeconds = getCustomFullDateAndTimeWithAmPmIncludingSeconds();
Done ? you don’t need to write any further code to get the Date-Time Functionality just calling the simple function and you can good to go
Overview
? Below we provide examples with code how to use!
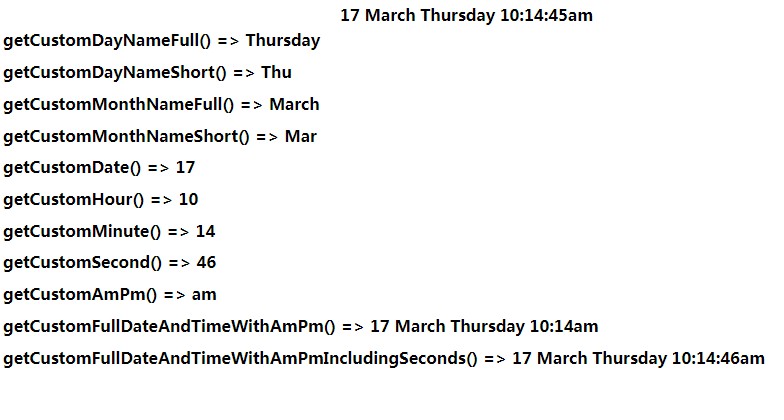
- getCustomDayNameFull();
const fullDay = getCustomDayNameFull();
Output: Friday
- getCustomDayNameShort();
const shortDay = getCustomDayNameShort();
Output: Fri
- getCustomMonthNameFull();
const fullMonth = getCustomMonthNameFull();
Output: October
- getCustomMonthNameShort();
const shortMonth = getCustomMonthNameShort();
Output: Oct
- getCustomDate();
const toDate = getCustomDate();
Output: 10 // todate
- getCustomHour();
const hour = getCustomHour();
Output: 10 // current hour
- getCustomMinute();
const minute = getCustomMinute();
Output: 10 // current minute
- getCustomSecond();
const second = getCustomSecond();
Output: 10 // current seconds
- getCustomAmPm();
const amPm = getCustomAmPm();
Output: am/pm
- getCustomFullDateAndTimeWithAmPm();
const timestampLower = getCustomFullDateAndTimeWithAmPm();
Output: 10 October Friday 10:00am
- getCustomFullDateAndTimeWithAmPmIncludingSeconds();
const timestampwithSeconds = getCustomFullDateAndTimeWithAmPmIncludingSeconds();
Output: 10 October Friday 10:00:00am
Method and Props Configuration
? Below are the props which you can use to customized the date-time style
| Method | Type | Description |
|---|---|---|
capsOnFlag |
boolean | By default False If Provide True then return the String in UpperCase else in LowerCase |
properCaseFlag |
boolean | By default True Providing this the String will return in Proper structure else all in lower case |
changeToStringFlag |
boolean | Totally Optional if you need in String make true the flag else ignore |
shortOrFullFlag |
boolean | By Default False which return the Day, Month in Short else Make True to return in Full |
lowerOrUpperFlag |
boolean | By Default False which return the Day, Month in lowerCase else Make True to return in UpperCase |
Feature Update
We are working on this for improving the package which helps everyone thanks ??
Author
Thank You All ??
Made with ? by
Author : Rishu Chowdhary
Email : [email protected]
License
MIT License ?
This project is licensed under the MIT License – see the LICENSE.md file for details