use-timer
Simple timer turned into React Hooks. Read about Hooks feature.
Installation
npm i use-timer
With Yarn:
yarn add use-timer
Demo
? Try last production version on Netlify!
https://use-timer.netlify.app/
Usage
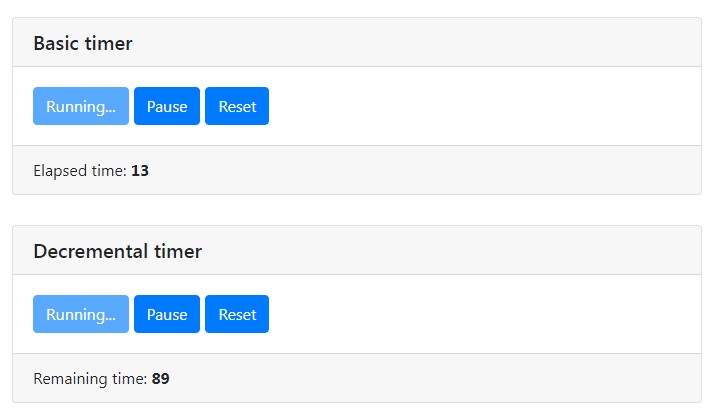
Basic timer
import React from 'react';
import { useTimer } from 'use-timer';
const App = () => {
const { time, start, pause, reset, status } = useTimer();
return (
<>
<div>
<button onClick={start}>Start</button>
<button onClick={pause}>Pause</button>
<button onClick={reset}>Reset</button>
</div>
<p>Elapsed time: {time}</p>
{status === 'RUNNING' && <p>Running...</p>}
</>
);
};
Decremental timer
const { time, start, pause, reset, status } = useTimer({
initialTime: 100,
timerType: 'DECREMENTAL',
});
Timer with end time
const { time, start, pause, reset, status } = useTimer({
endTime: 30,
initialTime: 10,
});
Advance time
This works for all types of timer (incremental and decremental).
const { time, start, advanceTime } = useTimer({
initialTime: 20,
});
start();
advanceTime(10);
console.log(time); // 30
Callbacks
Some callback functions can be provided.
When time is over
const { time, start, pause, reset, status } = useTimer({
endTime,
onTimeOver: () => {
console.log('Time is over');
},
});
When time is updated
const { time, start, pause, reset, status } = useTimer({
endTime,
onTimeUpdate: (time) => {
console.log('Time is updated', time);
},
});
Configuration
The configuration and all its parameters are optional.
| Property | Type | Default value | Description |
|---|---|---|---|
| autostart | boolean | false | Pass true to start timer automatically |
| endTime | number | null | The value for which timer stops |
| initialTime | number | 0 | The starting value for the timer |
| interval | number | 1000 | The interval in milliseconds |
| onTimeOver | function | Callback function that is called when time is over | |
| onTimeUpdate | function | Callback function that is called when time is updated | |
| step | number | 1 | The value to add to each increment / decrement |
| timerType | string | "INCREMENTAL" | The choice between a value that increases ("INCREMENTAL") or decreases ("DECREMENTAL") |