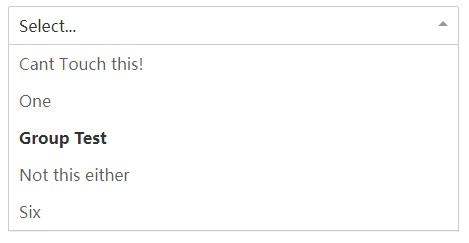
react-dropdown-now
Simple Dropdown component for React.
requires React >= 16.8
import { Dropdown, Selection } from 'react-dropdown-now';
import 'react-dropdown-now/style.css';
// normal usage
<Dropdown
placeholder="Select an option"
className="my-className"
options={['one', 'two', 'three']}
value="one"
onChange={(value) => console.log('change!', value)}
onSelect={(value) => console.log('selected!', value)} // always fires once a selection happens even if there is no change
onClose={(closedBySelection) => console.log('closedBySelection?:', closedBySelection)}
onOpen={() => console.log('open!')}
/>;
// use the Selection component with other components like popovers etc.
<Selection
options={['one', 'two', 'three']}
value="one"
onChange={(value) => console.log('change!', value)}
/>;
Flat Array options
const options = [
'one', 'two', 'three'
];
Object Array options
const options = [
{ id: 'one', value: 'one', label: 'One', view: <span>One</span> },
{ value: 'two', label: 'Two', className: 'myOptionClassName' },
{
name: 'group1',
items: [
{ value: 'three', label: 'Three', className: 'myOptionClassName' },
{ value: 'four', label: 'Four' }
]
},
{
name: 'group2',
items: [
{ value: 'five', label: 'Five' },
{ value: 'six', label: 'Six' }
]
}
];
When using Object options you can add to each option:
- a
classNamestring to further customize the dropdown, e.g. adding icons to options - a
viewnode to render an isolated view in the dropdown options list which is different from what could be seen in the dropdown control (selected value) - an
idstring can be used to give an id to each option. Must be unique; even when mixing grouped options with single options. Useful for whenoption.valueis not astringornumber. Can be used with a custom matcher to determine the selected option.
Disabled
<Dropdown disabled option={options} value={defaultOption} />
matcher
The default matcher will use the value prop to match against values within the options array.
custom matcher example:
const value = 'custom-id';
const options = [{ id: 'custom-id', value: 1, label: 'awesome' }];
<Dropdown
option={options}
value={value}
matcher={(item, val) => {
// item => { id, option: {id, value, label} }
return item.id === val;
}}
/>;
Customizing
| Classname | Targets |
|---|---|
rdn |
main wrapper div |
rdn-control |
dropdown control |
rdn-control-arrow |
dropdown arrow indicator |
rdn-control-placeholder |
placeholder / selected item in dropdown control |
rdn-drop |
container for dropdown options |
Using custom arrows
arrowClosed, arrowOpen
The arrowClosed & arrowOpen props enable passing in custom elements for the open/closed state arrows.
<Dropdown
arrowClosed={<span className="arrow-closed" />}
arrowOpen={<span className="arrow-open" />} />;