React Styles Hook
Simple hook for simplify CSS styling in React JS. Very Light-weight.
Why ?
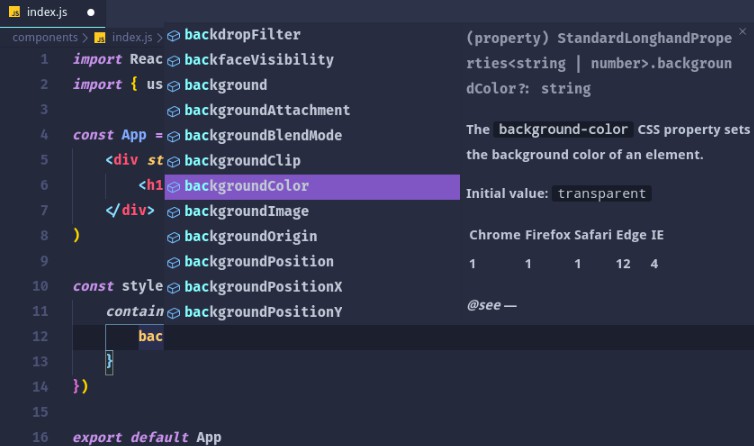
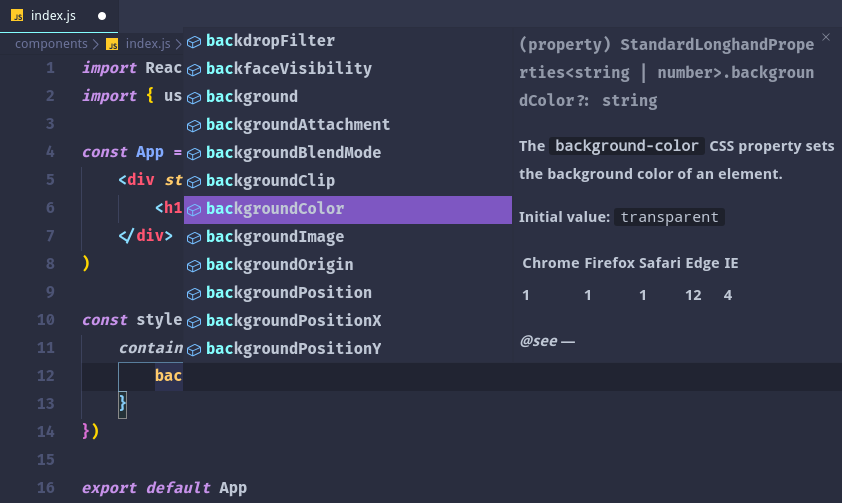
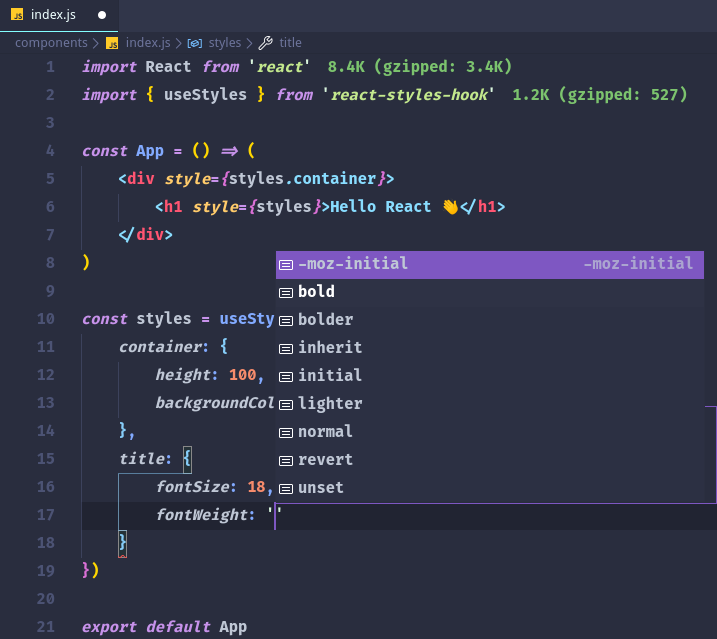
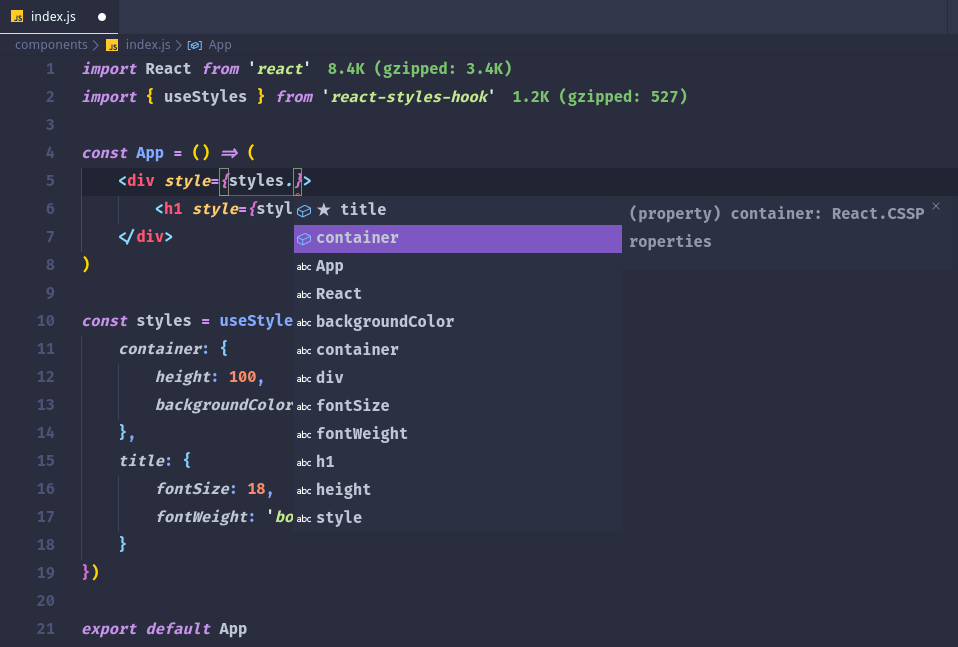
In ReactJS, sometimes we have difficulty to styling because of limitations types intellisense in CSS properties. By using this hook we can find out what properties in CSS we can use.
If you don’t get what i’m talking about, maybe i will explain in essence: This hook API is almost similiar to React Native Stylesheet.create().
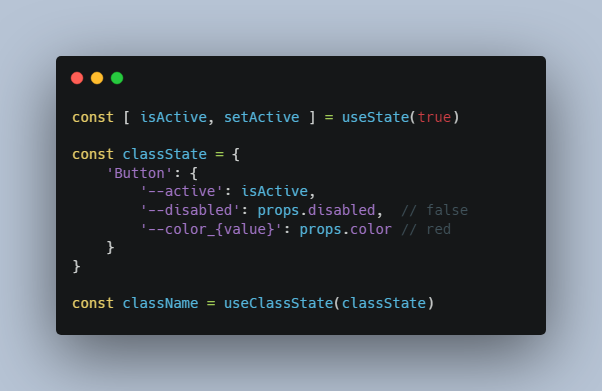
Here is the screenshots:
Installation
# with npm
$ npm i react-styles-hook --save
# with yarn
$ yarn add react-styles-hook
Example Usage
Standard styles Example
import React from 'react'
import { useStyles } from 'react-styles-hook'
const App = () => (
<div style={styles.container}>
<h1 style={styles.title}>Hello React ?</h1>
</div>
)
const styles = useStyles({
container: {
height: 100,
width: '100%',
color: 'white',
backgroundColor: 'skyblue'
},
title: {
fontSize: 18,
fontWeight: 'bold'
}
})
export default App
Dynamic styles example
import React, { useState } from 'react'
import { useStyles } from 'react-styles-hook'
const App = () => {
const [isPink, switchPink] = useState(false)
const styles = useStyles({
heading: {
width: '100%',
backgroundColor: isPink ? '#f75172' : '#333333'
}
})
const handleClick = () => {
switchPink(!isPink)
}
return (
<>
<h1 styles={styles.heading}>Hello React ?</h1>
<button onClick={handleClick}>
Click Me!
</button>
</>
)
}
export default App
© 2020 Sutan Gading Fadhillah Nasution.