@skynexui/responsive_stylesheet
It’s a set of common utility strategies to work with responsive styles with CSS in JS and Flutter
Summary
- Dart/Flutter
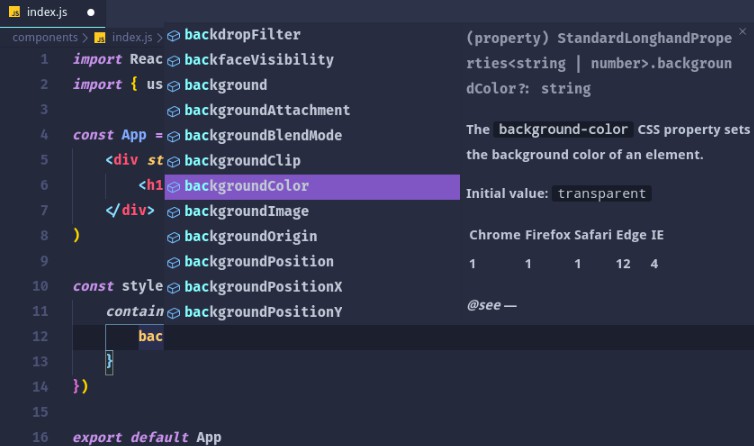
- JavaScript/React
JavaScript/React
parseStyleSheet()
import { parseStyleSheet } from '@skynexui/responsive_stylesheet';
parseStyleSheet({
backgroundColor: 'xs'
});
- Result:
Object {
"@media (min-width: 0px)": Object {
"backgroundColor": "red",
},
"@media (min-width: 768px)": Object {
"backgroundColor": "black",
},
}
Dart/Flutter
- …