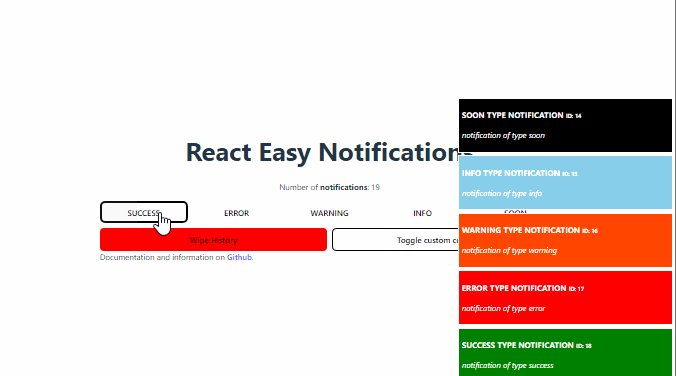
React Notie
Simple notification for React.
Installation
Using npm
npm install --save react-notie
Using yarn
yarn add react-notie
Browser Support
- Edge >= 12
- FireFox >= 38
- Chrome >= 47
- Opera >= 34
- Safari >= 9
Note: For other browsers like Safari < 9 and IE 11, you need to polyfill
Object.assignandPromise.
Usage
- Render root of your app within
<NotieProvider />. - use
withNotiedecorator/hoc with the component where you want to notie. - include
react-notie/css/notie.css.
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { NotieProvider } from 'react-notie';
const App = (
<NotieProvider>
<MyApp/>
</NotieProvider>
)
ReactDOM.render(App, document.getElementById('root'));
// MyComponent.js
import React, { Component } from 'react';
import { withNotie } from 'react-notie';
class MyComponent extends Component {
someAsyncAction = () => {
fetch('/do-something').then(() => {
this.props.notie.success('Thing Done!')
});
}
render() {
return (
......
)
}
}
export default withNotie(MyComponent);