Beautiful skills icons for your github readme or profile!
Powered by Cloudflare Workers ⚡
Specifying Icons
Copy and paste the code block below into your readme to add the skills icon element!
Change the ?i=js,html,css to a list of your skills seprated by “,”s! You can find a full list of icons here.
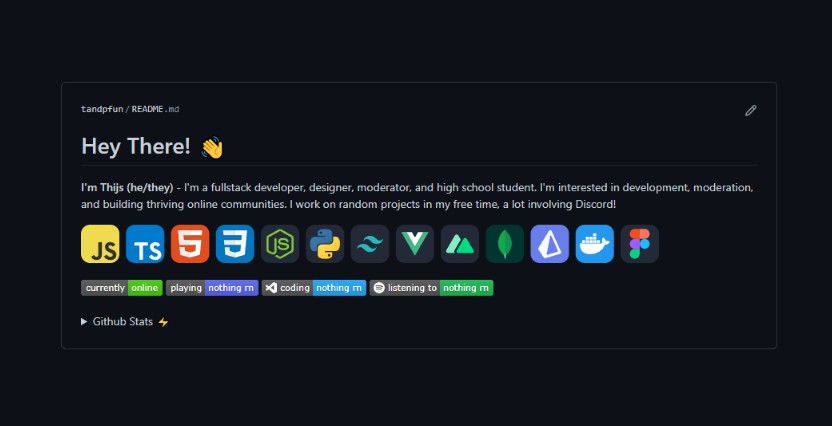
[](https://skills.thijs.gg)
Themed Icons
Some icons have a dark and light themed background. You can specify which theme you want as a url parameter.
This is optional. The default theme is dark.
Change the ?theme=light to either dark or light. The theme is the background color, so light theme has a white icon background, and dark has a black-ish.
Light Theme Example:
[](https://skills.thijs.gg)
Icons List
Here’s a list of all the icons currently supported. Feel free to open an issue to suggest icons to add!
? Support the Project
Thank you so much already for using my projects! If you want to go a step further and support my open source work, buy me a coffee:
To support the project directly, feel free to open issues for icon suggestions, or contribute with a pull request!