@elrondnetwork/dapp-template
The Elrond dApp Template, built using React.js and Typescript.
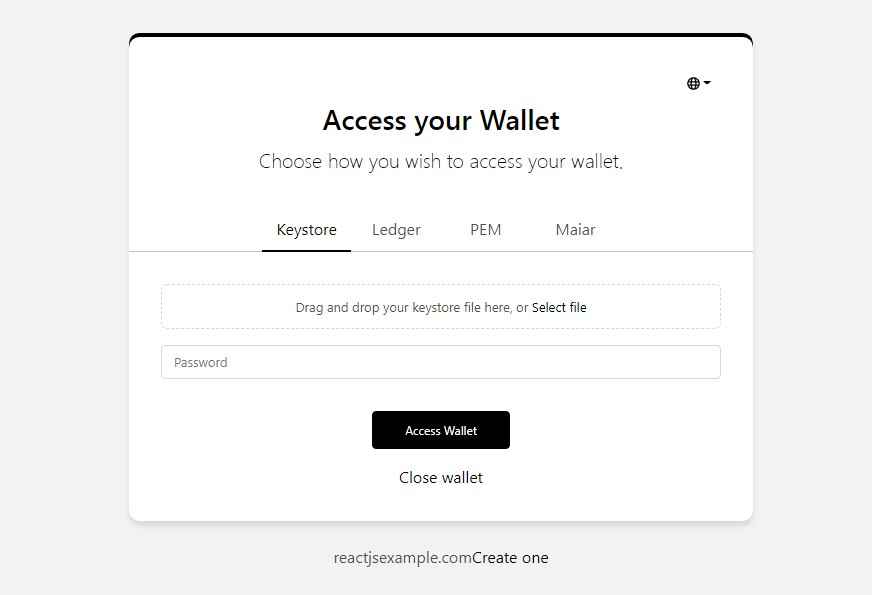
It’s a basic implementation of @elrondnetwork/dapp, providing the basics for Elrond authentication and TX signing.
See Dapp template for live demo.
Requirements
- Node.js version 12.16.2+
- Npm version 6.14.4+
Getting Started
The dapp is a client side only poject and is built using the Create React App scripts.
Instalation and running
Step 1. Install modules
From a terminal, navigate to the project folder and run:
npm install
Step 2. Update Configs
Create a new file src/config.tsx and copy the content of src/config.testnet.tsx. If you want to develop against devnet, change all instances of testnet to devnet.
Step 3. Running in development mode
In the project folder run:
npm run start
This will start the React app in development mode, using the configs found in the config.tsx file.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Step 4. Build for testing and production use
A build of the app is necessary to deploy for testing purposes or for production use.
To build the project run:
npm run build
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
One can contribute by creating pull requests, or by opening issues for discovered bugs or desired features.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Developers
The Elrond Team.