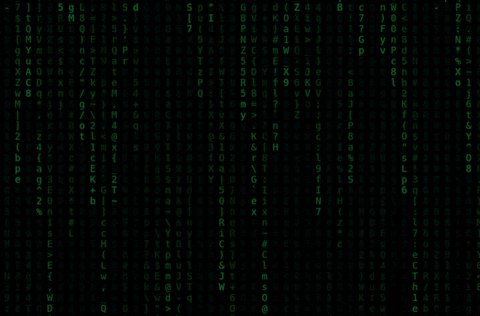
React Matrix Animation
Inspired by Christian Behler’s post How to Create the Matrix Text Effect With JavaScript.
Install
You can install this module as a component from NPM:
yarn add react-matrix-animation
npm install react-matrix-animation
Usage
import { ReactMatrixAnimation } from 'react-matrix-animation';
export default async function Page() {
return (
<div className="m-auto flex h-screen w-screen items-center justify-center">
<ReactMatrixAnimation />
</div>
);
}
Options & Defaults
// Size of the character elements.
tileSize = 20
// A higher fade factor will make the characters fade quicker.
fadeFactor = 0.05
// Background color.
backgroundColor = '#030303'
// Font color.
fontColor = '#008529'
Contribution
I appreciate any contributions to this repo!