babel-transform-mutable-react-state
(WIP) Use mutable variable declarations as state in react
UNSTABLE
The plugin is still under development so isn’t recommended for production
Install
TBD
Usage
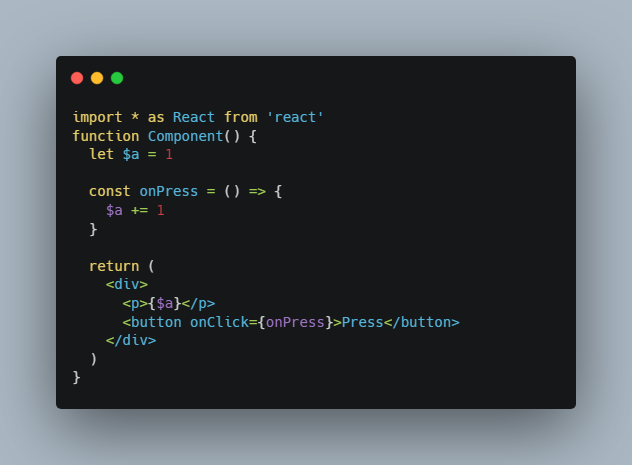
You write state with a prefix $ and that’s converted to useState accordingly.
import * as React from 'react'
function Component() {
let $a = 1
const onPress = () => {
$a += 1
}
return (
<div>
<p>{$a}</p>
<button onClick={onPress}>Press</button>
</div>
)
}
import * as React from 'react'
function Component() {
const [a, setA] = React.useState(1)
const onPress = () => {
setA(a + 1)
}
return (
<div>
<p>{a}</p>
<button onClick={onPress}>Press</button>
</div>
)
}