Welcome to TroveQL!
TroveQL is a cache library for GraphQL APIs on Express.js servers with additional support for TroveMetrics, a cache performance monitoring application.
Features
- Server-side cache for GraphQL queries using the Advanced Replacement Cache (ARC) algorithm
- Custom cache configurations with options such as total capacity
- Cache invalidation logic on GraphQL mutations
- Support for Node.js/Express.js servers
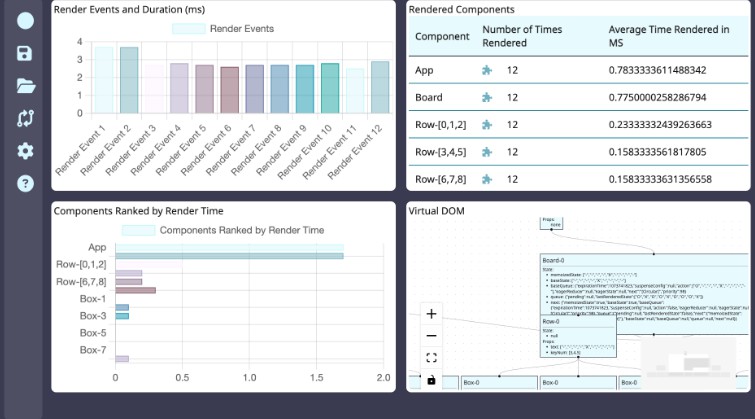
- Cache performance monitoring with key metrics such as Hit/Miss Rate and Query Response Time
Documentation
Visit our website to get more information and watch a demo of TroveQL and its performance monitoring application TroveMetrics.
Install TroveQL
Install the Express library via npm
npm install troveql
Set up TroveQL in Express
- Import TroveQLCache
const { TroveQLCache } = require('troveql');
- Set up your TroveQL cache
const capacity = 5; // size limit of your cache
const graphQLAPI = 'http://localhost:4000/graphql'; // your graphQL URL endpoint
const useTroveMetrics = true; // (optional) if you would like to use TroveMetrics - default is false
const mutations = {}; // (optional) object where key/value pairs are mutation types/object types mutated (ex. { addMovie: 'movie', editMovie: 'movie', deleteMovie: 'movie' })
const cache = new TroveQLCache(capacity, graphQLAPI, useTroveMetrics, mutations);
- Add the /troveql and, if applicable, /trovemetrics endpoints
// REQUIRED
app.use(express.json())
app.use(express.urlencoded({ extended: true }));
// /troveql to use the cache
app.use('/troveql',
cache.queryCache,
(req: Request, res: Response) => res.status(200).json(res.locals.value)
);
// /trovemetrics to clear the cache from TroveMetrics
app.use('/trovemetrics',
cache.troveMetrics,
(req: Request, res: Response) => res.status(200).json(res.locals.message)
);
- Add your GraphQL endpoint. For example:
const { graphqlHTTP } = require("express-graphql");
const { schema } = require('./schema');
const { resolvers } = require('./resolvers');
app.use('/graphql',
graphqlHTTP({
schema: schema,
rootValue: resolvers,
graphiql: true
})
);
- To use TroveMetrics to monitor the performance of your cache and GraphQL API on your application’s server, you can go to our website and download the desktop application for your OS (macOS, Windows, Linux).
Query or Mutate your GraphQL API
Simply send a request to your GraphQL API for queries and mutations as you normally would. For example, a query with variables using the fetch syntax could look like:
fetch('/troveql', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
query: `query ($id: ID) {
movie(id: $id) {
id
title
genre
year
actors
{
name
}
}
}`,
variables: { id: 10 }
})
})
.then(response => response.json())
.then(response => {
// access the data on the response object with response.data
})
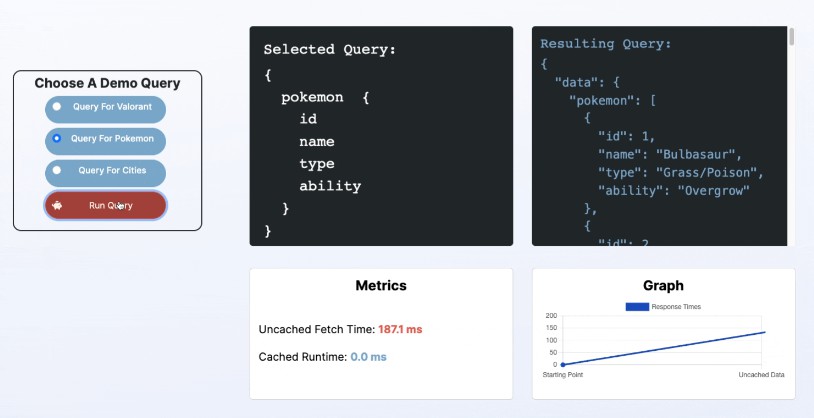
TroveQL Demo
Download our TroveQL demo to see how TroveQL is run: troveql-demo
Feature Roadmap
- Client-side caching
- Persistent queries to improve the performance and security of client queries to the server
- Additional cache invalidation logic on mutations
- Additional cache logic on subscriptions
- Update cache capacity to reflect memory size (bytes) instead of number of items
- User authentication for TroveMetrics
Contribution Guidelines
If you would like to contribute to this open-source project, please follow the steps below:
- Fork the repository from the
devbranch - Create a new feature branch (
git checkout -b feature/newFeature) - Commit your changes with a descriptive comment (
git commit -m 'Added a new feature that ...') - Push your changes to the new feature branch (
git push origin feature/newFeature) - Open a Pull Request on the
devbranch - We will review your PR and merge the new feature into the
mainbranch as soon as possible!
Thank you so much!
Stack
- GraphQL
- Node.js / Express.js
- Electron
- React.js
- Chart.js
- Webpack
- TypeScript
- JavaScript
- HTML
- CSS / SASS
- Jest
Authors
Alex Klein – GitHub | LinkedIn
Erika Jung – GitHub | LinkedIn
Sam Henderson – GitHub | LinkedIn
Tricia Yeh – GitHub | LinkedIn
License
This project is licensed under the MIT License.