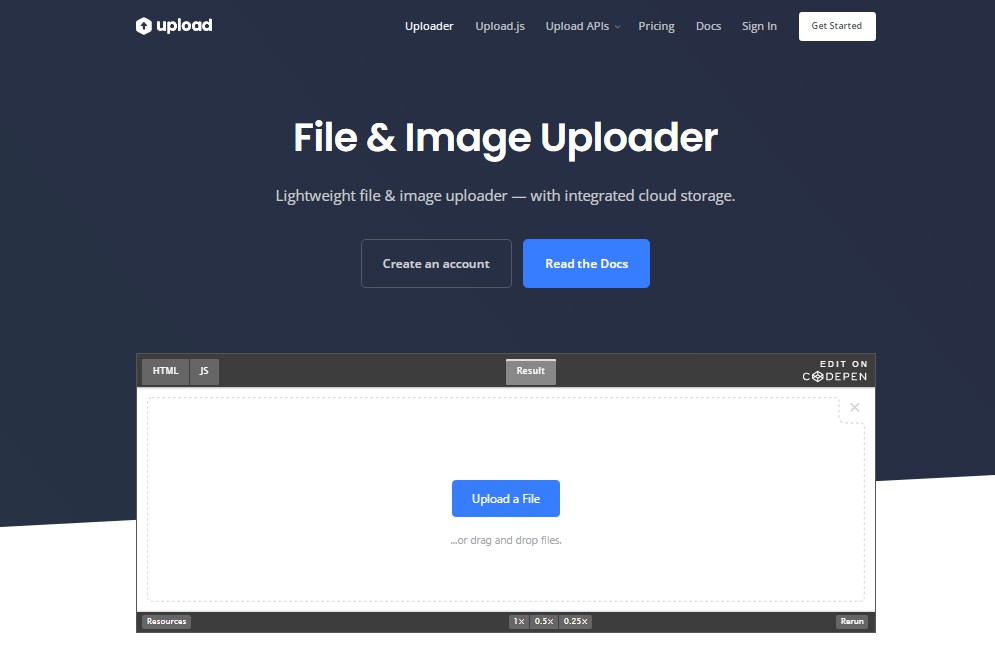
File & Image Uploader (With Integrated Cloud Storage)
Get Started — Try on CodePen
Supports: single & multi-file uploads, modal & inline views, localization, mobile, and more…
Installation
Install via NPM:
npm install uploader
Or via a <script> tag:
<script src="https://js.upload.io/uploader/v1"></script>
Usage
Initialize
Initialize once at the start of your application — required when using data-* attributes too:
// Ignore if installed via a script tag.
const { Uploader } = require("uploader");
// Get production API keys from Upload.io
const uploader = new Uploader({
apiKey: "free"
});
Open the Modal
With JavaScript — Try on CodePen:
uploader.open({ multi: true }).then(
files => alert(files.length === 0
? "No files selected."
: `Files uploaded:\n${files.map(x => x.fileUrl).join("\n")}`),
error => alert(error)
);
Or with HTML — Try on CodePen:
<button data-upload-config='{ "multi": true }'
data-upload-complete='alert(
`Files uploaded:\n${event.files.map(x => x.fileUrl).join("\n")}`
)'>
Upload Files...
</button>
Get the Result
With JavaScript:
.open() returns a promise of UploadedFile[]:
[
{
accountId: "FW251aX", // The Upload.io account the file was uploaded to.
file: { ... }, // DOM file object (from the <input> element).
fileId: "FW251aXa9ku...", // The uploaded file ID. Append to 'https://files.upload.io/' for the file.
fileUrl: "https://files.upload.io/FW25...", // The uploaded file URL.
fileSize: 12345, // File size in bytes.
mime: "image/jpeg", // File MIME type.
tags: [ // Tags manually & automatically assigned to this file.
{ name: "tag1", searchable: true },
{ name: "tag2", searchable: true },
...
]
},
...
]
Or with HTML:
<a data-upload-complete="console.log(JSON.stringify(event.files))">
Upload a file...
</a>
- The
data-upload-completeattribute is fired on completion. - The
event.filesarray contains the uploaded files. - The above example opens an Uploader which logs the same output as the JavaScript example.
? More Examples
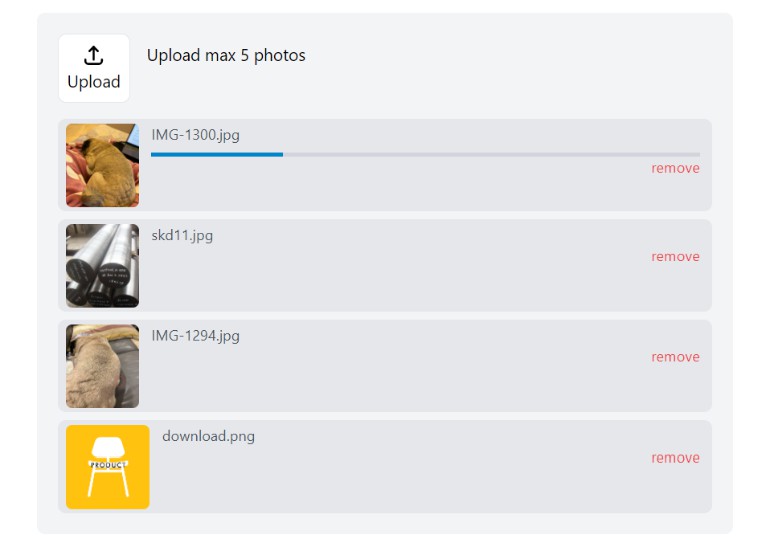
Creating a “Single File” Upload Button
With JavaScript — Try on CodePen:
uploader.open().then(files => alert(JSON.stringify(files)));
Or with HTML — Try on CodePen:
<button data-upload-complete='alert(JSON.stringify(event.files))'>
Upload a Single File...
</button>
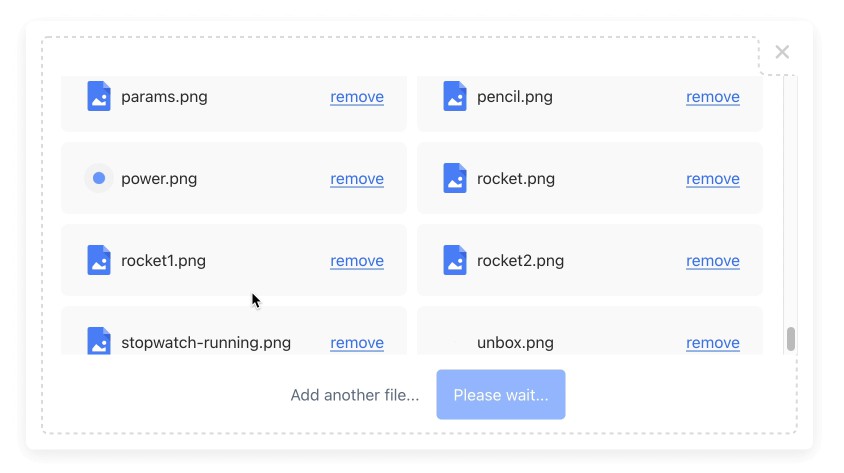
Creating a “Multi File” Upload Button
With JavaScript — Try on CodePen:
uploader.open({ multi: true }).then(files => alert(JSON.stringify(files)));
Or with HTML — Try on CodePen:
<button data-upload-config='{ "multi": true }'
data-upload-complete='alert(JSON.stringify(event.files))'>
Upload Multiple Files...
</button>
Using Uploader as a Dropzone
You can use Uploader as a dropzone — rather than a modal — by specifying layout: "inline" and a container:
With JavaScript — Try on CodePen:
uploader
.open({
multi: true,
layout: "inline",
container: "#example_div_id" // Replace with the ID of an existing DOM element.
})
.then(files => alert(JSON.stringify(files)));
Or with HTML — Try on CodePen:
<div data-upload-config='{ "multi": true }'
data-upload-complete="alert(JSON.stringify(event.files))"
style="position: relative; width: 450px; height: 300px;">
</div>
Note:
- You must set
position: relative,widthandheighton the containerdiv. container&layout: "inline"are auto-set when usingdata-*ondivelements.
? SPA Support
Uploader is SPA-friendly — even when using data-* attributes to render your widgets.
Uploader automatically observes the DOM for changes, making the data-upload-complete attribute safe for SPAs that introduce elements at runtime.
⚙️ Configuration
All configuration is optional.
With JavaScript:
uploader
.open({
container: "body", // "body" by default.
layout: "modal", // "modal" by default. "inline" also supported.
locale: myCustomLocale, // EN_US by default. (See "Localization" section below.)
maxFileSizeBytes: 1024 ** 2, // Unlimited by default.
mimeTypes: ["image/jpeg"], // Unrestricted by default.
multi: false, // False by default.
tags: ["profile_picture"] // Requires an Upload.io account.
})
.then(files => alert(files))
Or with HTML:
<button data-upload-complete='alert(event.files)'
data-upload-config='{
"container": "body",
"layout": "modal",
"multi": false
}'>
Upload a File...
</button>
Localization
Default is EN_US:
const myCustomLocale = {
"addAnotherFile": "Add another file...",
"cancel": "cancel",
"cancelled!": "cancelled",
"finish": "Finished",
"finishIcon": true,
"maxSize": "Max size:",
"orDragDropFile": "...or drag and drop a file.",
"orDragDropFiles": "...or drag and drop files.",
"pleaseWait": "Please wait...",
"removed!": "removed",
"remove": "remove",
"unsupportedFileType": "File type not supported.",
"uploadFile": "Select a File",
"uploadFiles": "Select Files"
}
? Resizing & Cropping Images
Given an uploaded image URL:
https://files.upload.io/W142hJkHhVSQ5ZQ5bfqvanQ
Resize with:
https://files.upload.io/W142hJkHhVSQ5ZQ5bfqvanQ/thumbnail
Auto-crop with:
https://files.upload.io/W142hJkHhVSQ5ZQ5bfqvanQ/thumbnail-square
? Features
Uploader is the file & image uploader for Upload.io: the file upload service for developers.
Core features (available without an account):
- Beautifully clean UI widget.
- Lightweight. (29KB gzipped including all dependencies — see Upload.js for an ultra-lightweight solution.)
- Single & Multi-File Uploads.
- Fluid Layout & Mobile-Friendly.
- Modal & Inline Modes.
- Localization.
- Integrated File Hosting:
- Files stored on Upload.io for 4 hours with the
"free"API key. - Files hosted via the Upload CDN: 100 locations worldwide.
- Files stored on Upload.io for 4 hours with the
- Image Transformations:
- Append
/thumbnailor/thumbnail-squareto your image URLs. - Get more transformations with a full account.
- Append
All features (available with an account):
- Permanent Storage.
- Unlimited Daily Uploads. (The
"free"API key allows 100 uploads per day per IP.) - Extended CDN Coverage. (Files served from 300+ locations worldwide.)
- Upload & Download Authentication. (Supports federated auth via your own JWT authorizer.)
- File & Folder Management Console.
- Expiring Links.
- Custom CNAME.
- Advanced Upload Control:
- Rate Limiting.
- Traffic Limiting.
- File Size Limiting.
- IP Blacklisting.
- File Type Blacklisting.
- And More…
Contribute
If you would like to contribute to Uploader:
- Add a GitHub Star to the project (if you’re feeling generous!).
- Determine whether you’re raising a bug, feature request or question.
- Raise your issue or PR.