Weekly Digest
Welcome to my Weekly Digest #6.
This weekly digest contains a lot of interesting and inspiring articles,Video and React Codes I consumed during this week.
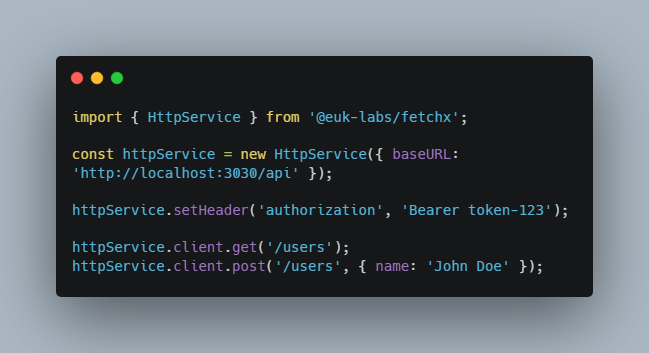
1.Beautiful way to fetch data in React
FetchX is a fetching library made for React built with axios and mobx that give you an easy way to handle CRUD of entities.

2.Bruno Simon's first journey scene in React Three Fiber and Storybook
Cody Bennett transcribed Bruno Simon’s first journey scene into React. @0xca0a ran it through gltfjsx and componentized it further.

3.Floating UI: JavaScript positioning library for tooltips, popovers, dropdowns, and more
Floating UI is a low-level library for positioning “floating” elements like tooltips, popovers, dropdowns, menus and more. Since these types of elements float on top of the UI without disrupting the flow of content, challenges arise when positioning them.

4.Remix
Remix is a framework for building better websites using modern web standards and best practices.
This repository contains the Remix source code. This repo is a work in progress, so we appreciate your patience as we figure things out.

5.Remix is a new JavaScript framework you must try
Remix is a new React-based JavaScript framework that supports server-side rendering. It comes from the team behind React Router and provides a fresh take on full-stack web app development.
6.Remix Run Speedrun - Pokemon
Is Remix Run more than just hype? Let’s find out by building out a multi-page Pokemon SPA to show you a bunch of the fundamentals: SSR data loading, Navigation, API Routes, page routes and parameters, and more.
7.The new responsive design
Join us as we discuss the latest updates on UI styling, DevTools, and the evolution of responsive design.
8.React Location: Better than React Router?
React Router has been the best in class router for years now. But now the creator of React Query, Tanner Linsley, has developed and just released a new router for the Tanstack named React Location.
9.Fullstack Next.js E-Commerce made with NextAuth + Prisma, Docker + TypeScript + React Query + Stripe + Tailwind Sentry
Fullstack Next.js E-Commerce made with NextAuth + Prisma, Docker + TypeScript + React Query + Stripe + Tailwind Sentry

10.A Nice Resume Template Built With React.js
A Nice Resume Template Built With React.js

11.A Simple Tailwind CSS & Headless UI React Application Template
includes pre-configured Tailwind CSS with JIT compilation and hot reloading.

12.Fruition: Build your website with Notion for free
Fruition: Free, Open Source Toolkit For Customizing Your Notion Pages.

13.Cheatsheets for experienced React developers getting started with TypeScript
Cheatsheets for experienced React developers getting started with TypeScript
This repo is maintained by @swyx, @ferdaber, @eps1lon, @jsjoeio and @arvind-one, we're so happy you want to try out TypeScript with React! If you see anything wrong or missing

14.A Social media App built using MERN Stack

15.Recreate one image using the tiles from another image

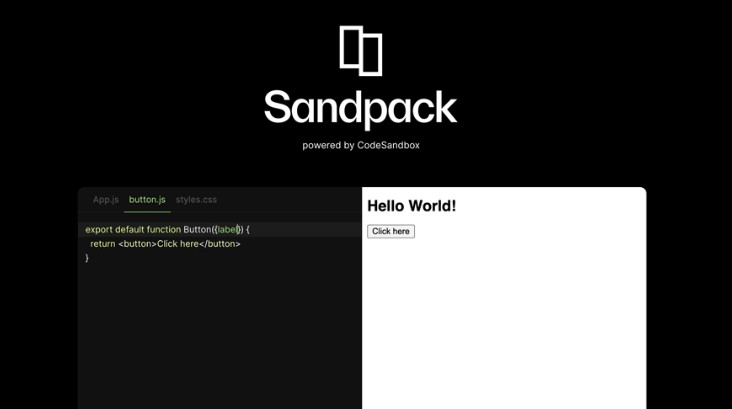
16.A component toolkit for creating live-running code editing experiences, using the power of CodeSandbox
Sandpack is a component toolkit for creating your own live running code editing experience powered by CodeSandbox.

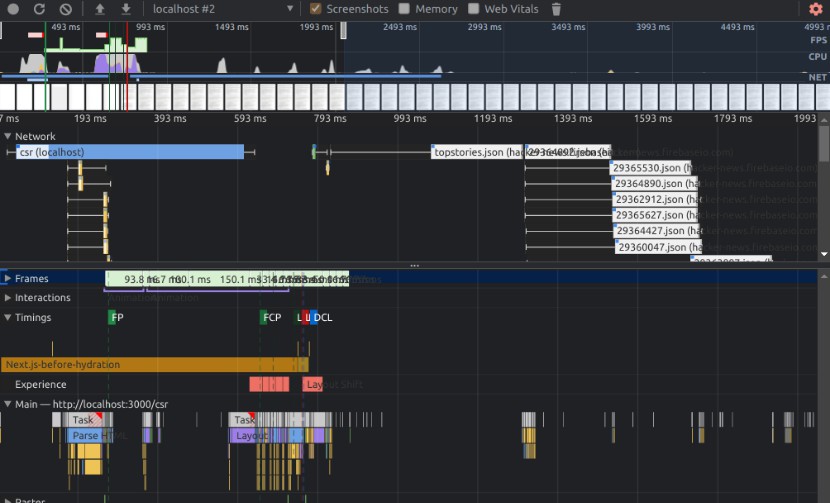
17.React 18 Beta and Next.js 12.0.4 Demo & Benchmark
React 18 will add features like Suspense, automatic batching of updates, APIs
like startTransition, and a new streaming API for server rendering with
support for React.lazy.

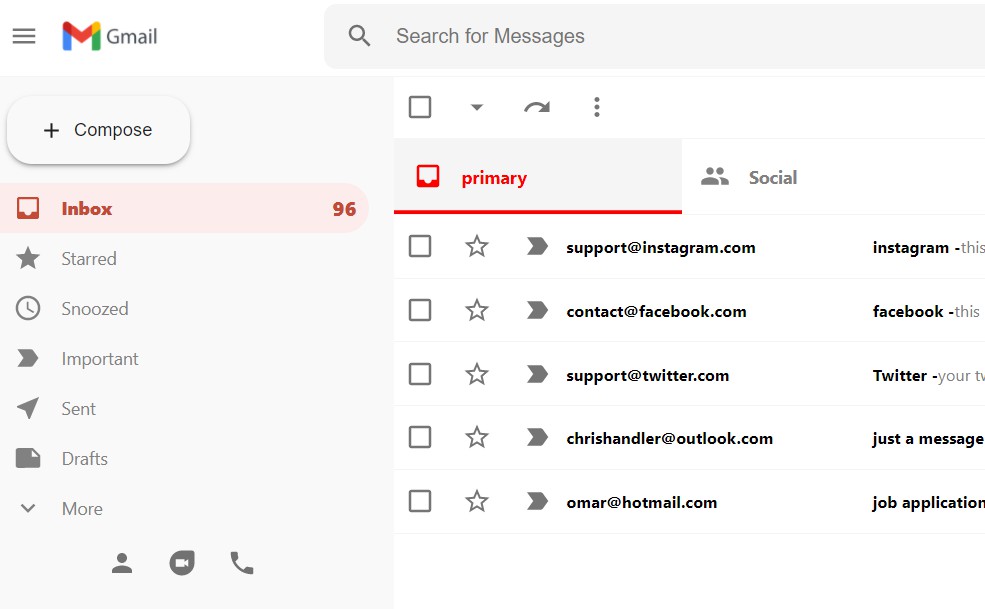
18.A Clone of Gmail web Application built in React, redux, firebase And material-UI
This is a Clone of Gmail web Application built in React, redux(state management), firebase(auth and realtime db), material-UI (only icons and buttons)