Introduction
ZARA Fashion is a Clothing website. ZARA Fashion is one of the e-commerce websites working in India. Launched in Galicia, Spain in 1975. ZARA slowly expanded its empire in the rest of the country and later in Portugal in 1988 and the year after that- in 1989 ZARA made it to the United States of America.
Let’s walk you through some snapshots of the cloned site
Sign Up Page
Here the user has to fill all mandatory fields with valid details to create an account. After filling all the fields, if the user clicks on Create Account, the account will be created.
Sign in Page
This is Log-in/ sign-in page, where users can enter their account by entering user credentials, if the user gives the wrong user credentials, the alert will be displayed. and if the user doesn’t have an account or wanted to create another account he can click on Create Account button, then it will navigate the user to the register / sign-up page.
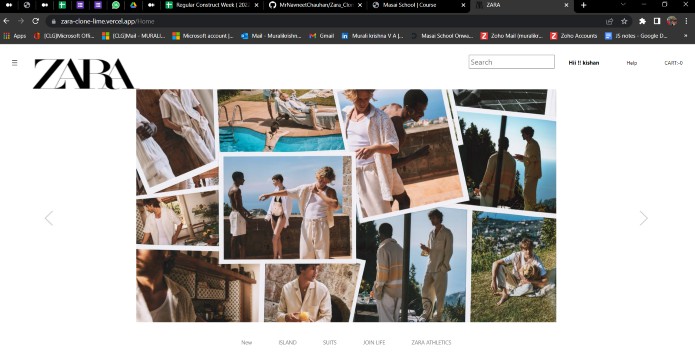
HomePage
On the home page, the big hero picture you can see below represents the particular category type of clothes, similarly, can u see different category types every 2 seconds, since all the category types are kept in 2 seconds time intervals.
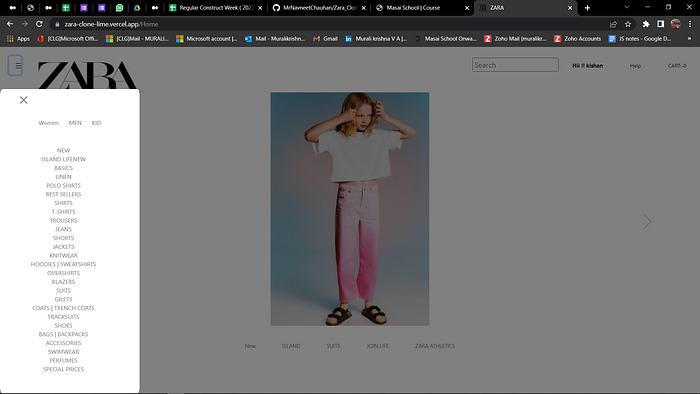
Navbar
The blow picture is the navbar, which has 3 sections and in each section, we have multiple categories/subcategories, if we click on any one of them, the user gets navigated to the Product Page.
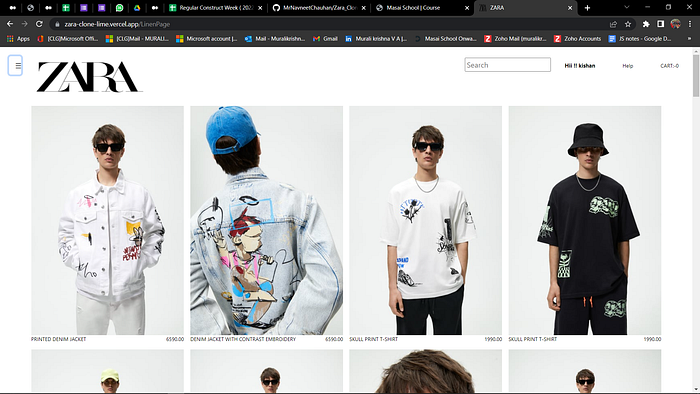
Product Page
here on the product page user can go through all the products and if the user wanted to know complete product details or wanted buy he can click on any product, then the user gets redirected to the product details page.
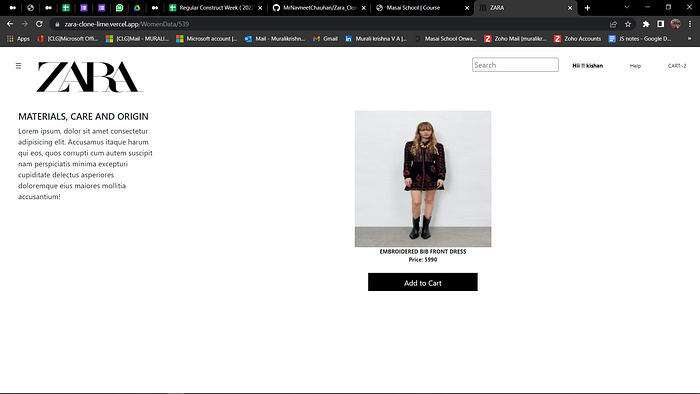
Product details page
if the user wanted to buy or wanted to add the product to the cart he can click on the “Add to Cart” button. and the count of the cart products will increase, you can see that on the right top page in the Navbar.
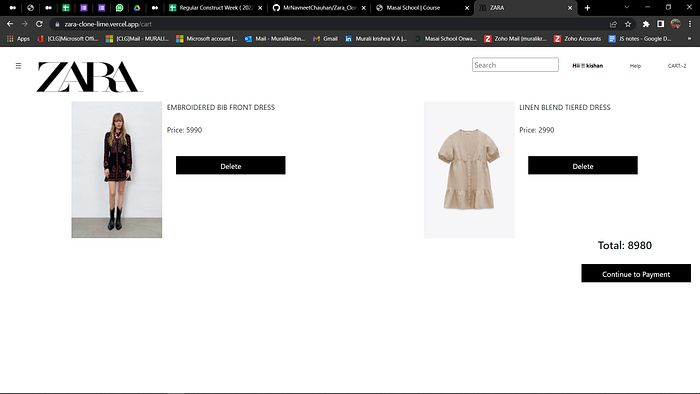
Cart page
Finally, the user can order them by clicking the “Continue Payment” button on the bottom right corner of the page.
Challengers we faced and how we resolved them
→ React was fairly new to us and thus it became a challenge to merge the code and solve the conflicts. → Another problem was the integration of the front-end and back-end which was a little bit challenging to do but we did that successfully. We tried our best and did the job.
Learning from the Project
→ In this construct week project, we have used the import-export functionality to export and import the navbar and footer section, it gave the learning to reuse the same code on different pages without complication. → Using the ES6 standards in the code base has optimized our program and made it shorter and more interactive.
Tech stack that we used in this project:-
Conclusion
It was a wonderful experience working with the team to make the Clone of the ZARA fashion clothing site, collaboratively we created and made the clone exactly work as the real website works from the home page to the payment successful page. We will work on the project to improve it to add more functionality. In the last, the entire team thanked Masai School for giving us this wonderful opportunity to work on this Project.