SysPeek System Information Viewer
With SysPeek, users can quickly access vital information about their system, including details about the CPU, memory, storage, operating system, network connections, and more. This user-friendly tool offers a straightforward interface, making it easy for both novice and experienced users.
Tech Stack
CLIENT: React, Hooks, Ant Design 5+, Electron, Node
SYSTEM API: SystemInformation npm package from -> (https://systeminformation.io/)
Features
- Get detailed insights into your computer's hardware components.
- Access info about your OS, Hardware, software, and drivers and many more.
- Monitor CPU, disk, and network usage in real-time. (in progress..)
- View IP, DNS, and network adapters information.
- Check disk space and file system details.
- Show current detected Bluetooth, WiFi, Printers, USB Devices.
- Deployable on Windows, Linux, macOS
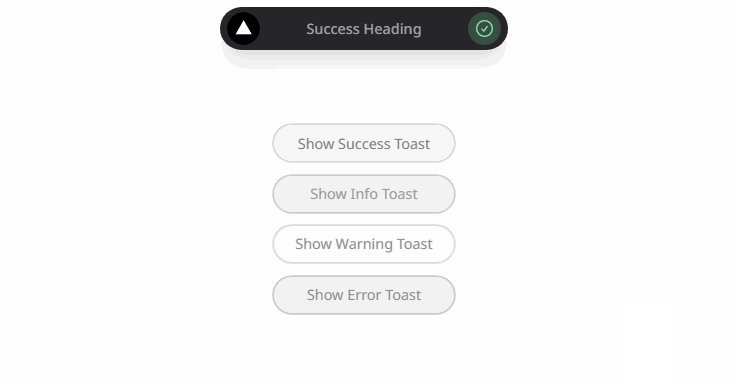
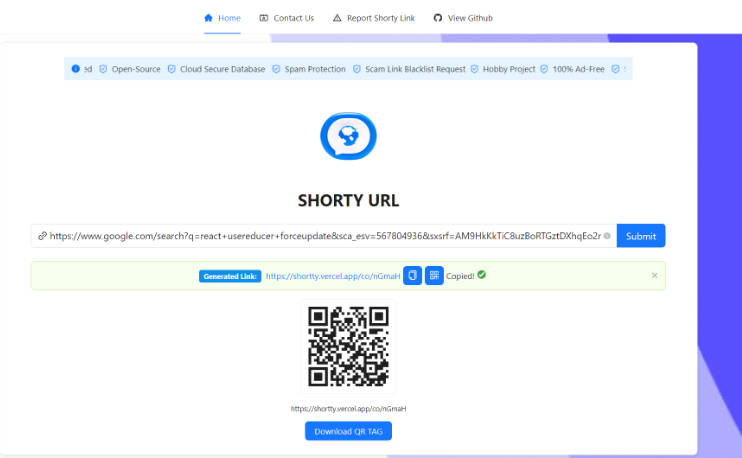
Screenshots
See SS here.
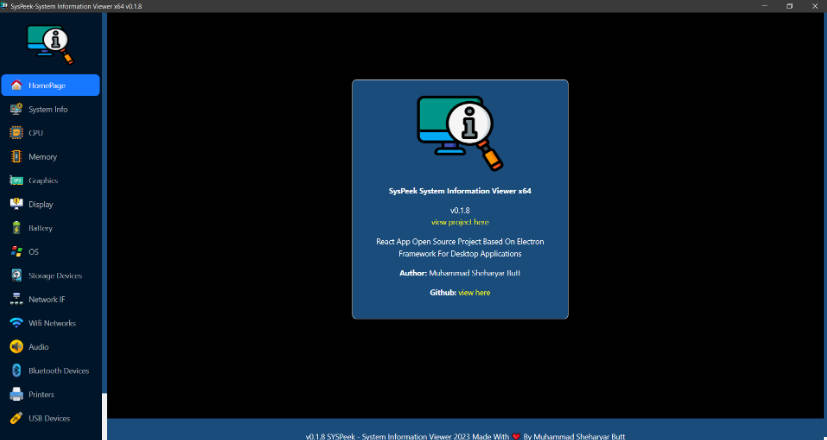
App View
.png?raw=true)
Home (About) View
.png?raw=true)
Pre Requirements For Local Development
- React 18+
- Node, NPM
- Python with pip
- VSCODE With ES6+ Module
Installation
Clone the project
git clone https://github.com/shehari007/SysPeek-hwinfo-react-electron-app.gitGo to the project directory
cd SysPeek-hwinfo-ract-electron-appInstall dependencies
npm installStart the Electron Project in Windows
npm run electron:startProject will open in window mode not in browser as normal react app would, Happy Hacking!
Deployment
Deployment is never been easy before, package.json is already configured for every platform (Window, Linux, MacOs). Just need to run build commands for each platform as follows:
For Windows
npm run electron:package:winFor Linux
npm run electron:package:linuxFor MacOS
npm run electron:package:macRunning these commands will give you a package file (Windows->NSIS .exe) || (Linux->.deb) || (macOS->.dmg).
License
Feedback
If you have any feedback, please reach out at [email protected] dont't forget to give us a star if you like this project.