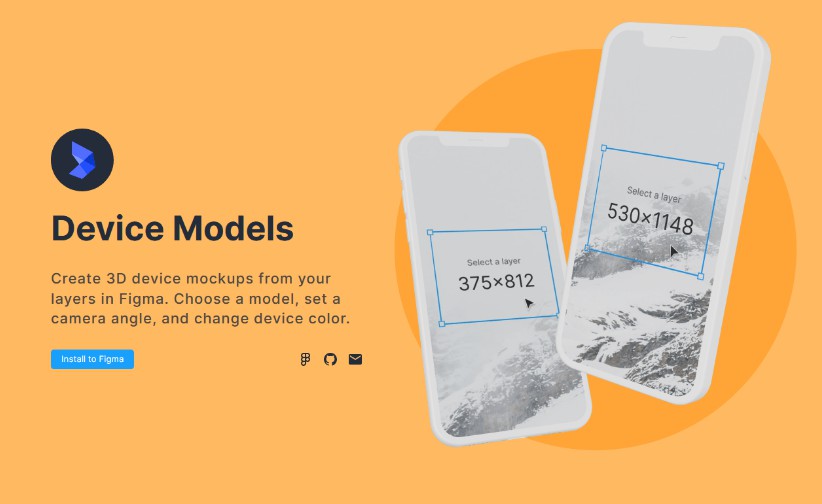
Device Models
A Figma plugin to create mockups with 3D device models.
Create mockups with 3D device models. Customize the color, camera angle, and device model for your mockups. Includes models for the iPhone, Macbook Pro, iMac, and iPad with more models on the way for other devices.
How to use:
-
Run Device Models from the plugin menu
-
Choose a device model
-
Select any layer to render it on the device's screen. For best results select a layer that's close to the device's screen dimensions (or the same aspect ratio). If it's not exact that's fine, images will be placed similar to Figma's 'Fill' setting for image fills. To create a frame with the right dimensions click the "Create Empty Frame" button.
-
To change the camera angle select an angle preset or click and drag over the device. Alternatively, you can set an exact rotation in degrees on the right. You can also modify the rotation of the model itself there.
-
Choose a device color. If you have local color styles click the color swatch to choose one, or manually enter a hex code.
-
Click "Save as Image" to render the current view as an image layer in Figma.
Install & run
Make sure you have nodejs and yarn installed. Install dependencies with:
yarn
Once it's done start up a local server with:
yarn start
To run get a production-ready build:
yarn build