wordle-javascript
A Game of Wordle with the benefit of 2x API from RapidAPI
Getting Started
To start this project please go to RapidAPI to sign up for the APIs.
tutorial
.env
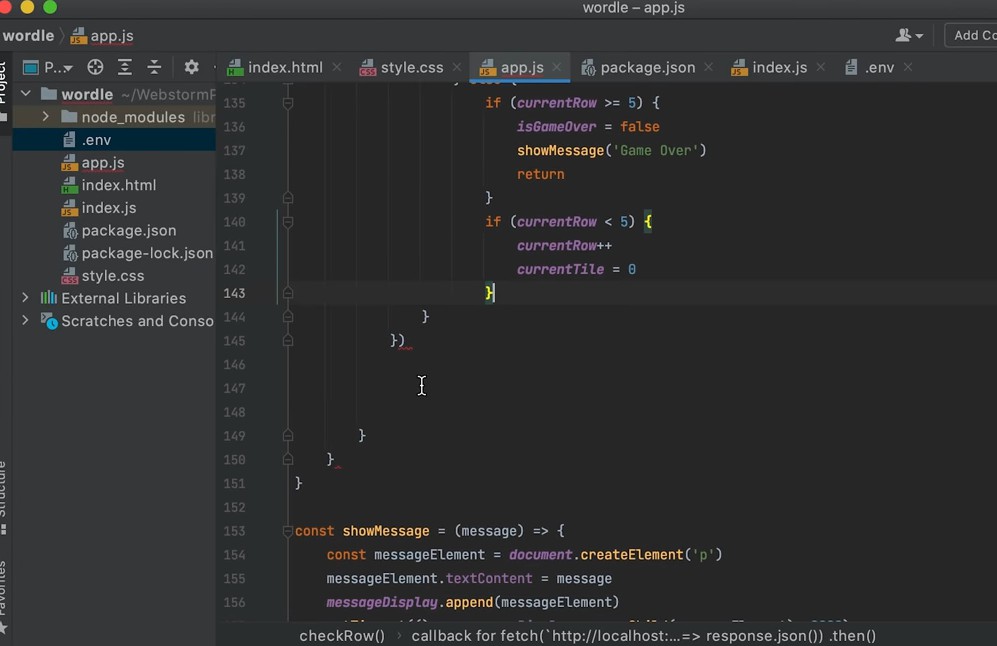
Now create a .env file in the root of your project with the following:
RAPID_API_KEY={your_rapid_api_key}
To run this project please type the following commands:
npm i
This will install all the necessary dependencies.
npm run start:backend
This will start the backend on http://localhost:8000.
copy the path to your index.html file
Copy the path to this file and paste it in your browser to see the game and play.
To learn React, check out the React documentation.
MIT Licence
Copyright (c) 2020 Ania Kubow
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
*Translation: Ofcourse you can use this for you project! Just make sure to say where you got this from ?
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.