Nasa API – Project
Este es un proyecto personal que utiliza la API pública de la NASA. Me apasiona todo lo relacionado con el espacio, y este proyecto me brinda la oportunidad de explorar los datos fascinantes que la NASA comparte con el mundo.
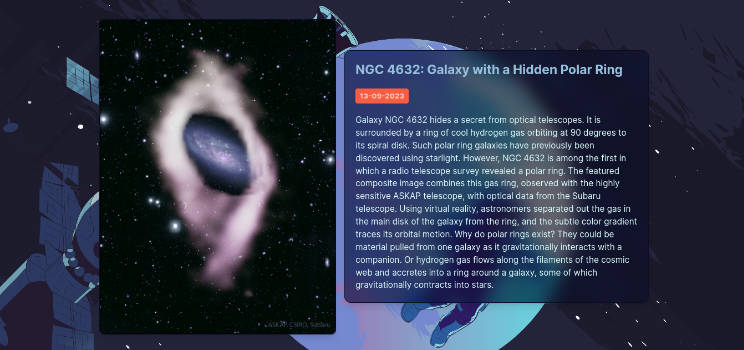
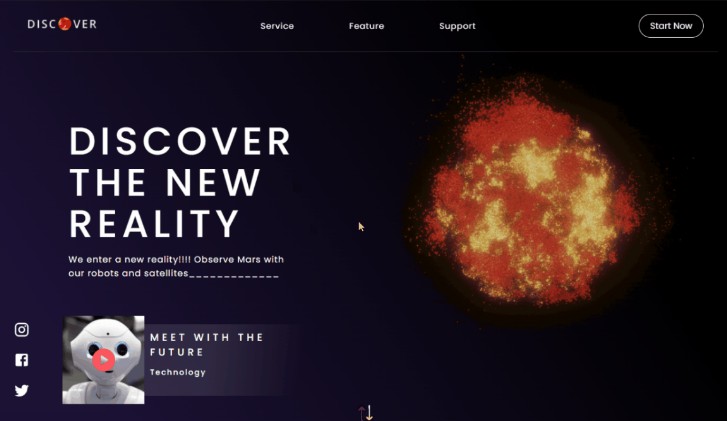
🌌 Preview
 ¡Aquí tienes una vista previa del resultado final del proyecto!
¡Aquí tienes una vista previa del resultado final del proyecto!
⚡ Proceso de Desarrollo
A continuación, se detallan los pasos que seguí para desarrollar este proyecto utilizando React y Vite:
- Configuración Inicial: Comencé creando la estructura de archivos y carpetas necesaria para el proyecto, e inicié la configuración de mi repositorio en GitHub.
- Obtención de API Key: Para acceder a la API de la NASA, visité api.nasa.gov y proporcioné la información requerida, como mi nombre, apellido y correo electrónico. A cambio, obtuve una clave de API que me permitió realizar solicitudes a la API.
- Pruebas con la API: Realicé pruebas iniciales con la API para comprender cómo funcionaba y qué datos podía obtener. Esto me ayudó a planificar cómo estructurar los componentes que utilizarían los datos de la API.
- Desarrollo de Componentes React: Inicié la creación de los componentes necesarios para mostrar los datos de la API en la interfaz de usuario. Utilicé React para construir estos componentes de manera eficiente y modular.
👨💻 Lecciones Aprendidas
Durante el desarrollo de este proyecto, adquirí valiosos conocimientos y habilidades:
- Consumo de API: Reforcé mis habilidades en el consumo de APIs y cómo mostrar los datos obtenidos en la interfaz de usuario de una aplicación web.
🙏 Agradecimientos
Este proyecto demandó tiempo y esfuerzo, y agradezco sinceramente que lo hayas revisado. Si te gustó o encontraste útil, ¡te invito a apoyarme dándole una estrella en el repositorio! Tu apoyo significa mucho para mí y me motiva a seguir explorando y compartiendo proyectos interesantes como este.