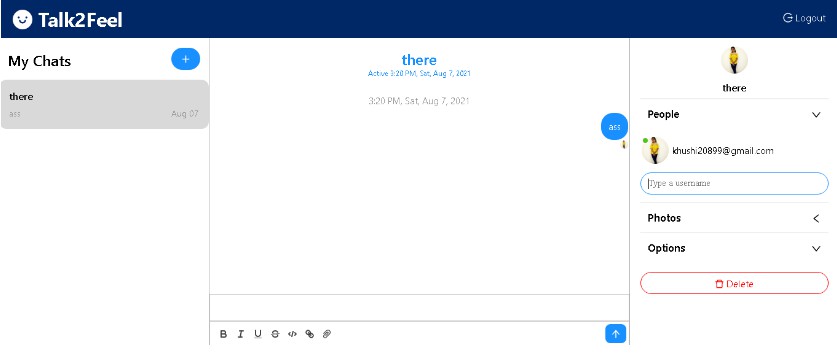
Talk2Feel
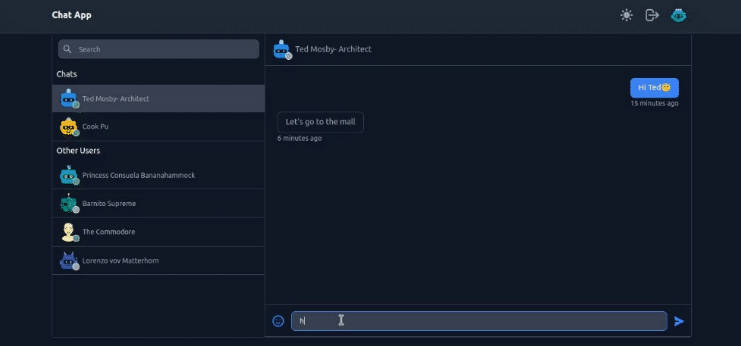
A React based chat app using chatengine.io Rest API and has features of creating groups and Sign-In with any valid Google Account. As the mental health of people is becoming a major issue now-a-days therefore this project is created keeping in mind the idea of giving a platform to the people where they can share their worries and thoughts with anyone online and do not need to reveal their identity as well as other personal data.
All those who will register in the app will be showed in the suggestions for adding in a group . Anybody can choose any person randomly out of the registered users and can start chatting with just merely authenticating by their google account. In this way people can stop being bothered about being judged and can anonymously share their thoughts and feelings with anobody online.

TO USE THE PROJECT FOR OWN PURPOSE USING CHATENGINE.IO API
Clone the repository into your local machine and add an env folder into the project. Login to Chatengine.io and provide the projectId and ApiKey obtained from here in .env folder in the variables namely
REACT_APP_CHAT_ENGINE_ID and REACT_APP_CHAT_ENGINE_API_KEY
Tech Stack ?
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.