react-mobile-app-button
A react component that allows you to place an iOS App Store, Google Play Store and Huawei AppGallery Download button!
Install
install using npm
npm i react-mobile-app-button
or:
yarn add react-mobile-app-button
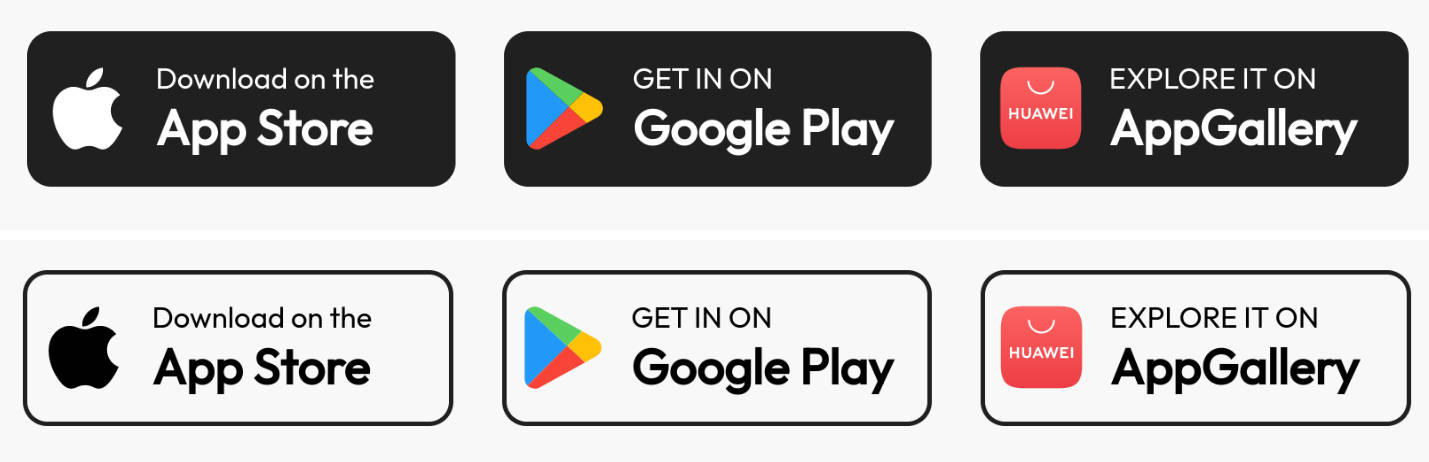
You will get an App Store, Google Play and AppGallery download button on Web page looks like this:
Usage
Example Code:
import { GooglePlayButton } from "react-mobile-app-button";
export const MyComponent = () => {
const APKUrl =
"https://play.google.com/store/apps/details?id=host.exp.exponent";
return (
<div>
<GooglePlayButton
url={APKUrl}
theme={"light"}
className={"custom-style"}
/>
</div>
);
};
You can also import more than one button in a row:
import {
GooglePlayButton,
AppGalleryButton,
ButtonsContainer,
} from "react-mobile-app-button";
export const MyComponent = () => {
const APKUrl =
"https://play.google.com/store/apps/details?id=host.exp.exponent";
const iOSUrl = "https://apps.apple.com/us/app/expo-go/id982107779";
return (
<ButtonsContainer>
<GooglePlayButton
url={APKUrl}
theme={"light"}
className={"custom-style"}
/>
<AppGalleryButton
url={iOSUrl}
theme={"light"}
className={"custom-style"}
/>
</ButtonsContainer>
);
};
props
| Name | Component | Type | Description |
|---|---|---|---|
| url | GooglePlayButton, AppGalleryButton, AppStoreButton |
string | Store URL |
| theme | GooglePlayButton, AppGalleryButton, AppStoreButton |
“dark” / “light” | Button Theme |
| className | GooglePlayButton, AppGalleryButton, AppStoreButton |
string | For manually styling |
| height | GooglePlayButton, AppGalleryButton, AppStoreButton |
number | For manually styling |
| width | GooglePlayButton, AppGalleryButton, AppStoreButton |
number | For manually styling |
| gap | ButtonsContainer |
number | Control the space between buttons |
| direction | ButtonsContainer |
“row” / “column” | Control flex direction |