react-svg
A React component that uses SVGInjector to add SVG to the DOM.
Basic Usage
import React from 'react'
import { render } from 'react-dom'
import ReactSVG from 'react-svg'
render(<ReactSVG path="svg.svg" />, document.getElementById('root'))
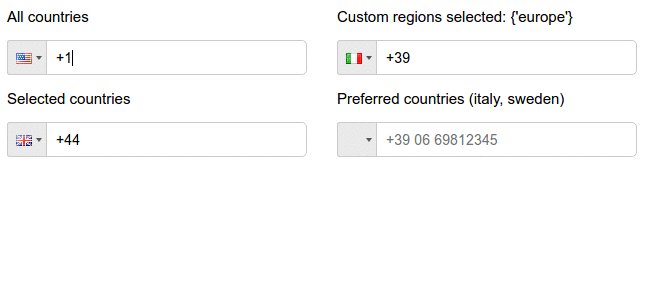
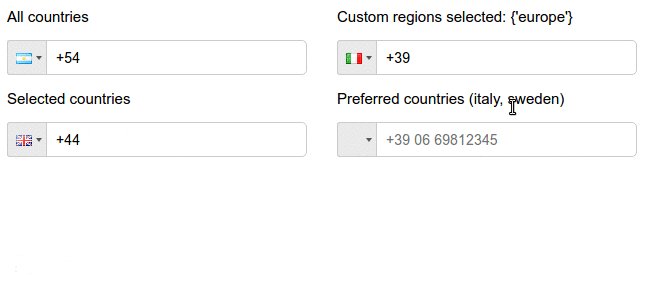
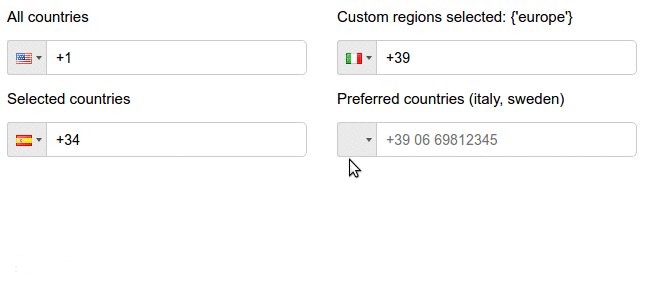
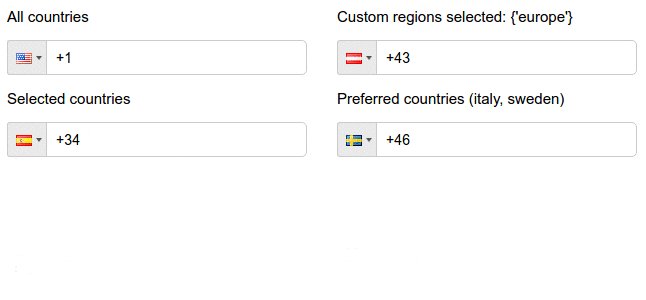
Live Examples
API
Props
path- Path to the SVG.evalScripts- Optional Run any script blocks found in the SVG. One of'always','once', or'never'. Defaults to'never'.onInjected- Optional Function to call after the SVG is injected. Receives the injected SVG DOM element as a parameter. Defaults to() => {}.renumerateIRIElements- Optional Boolean indicating whether the SVG IRI addressable elements should be renumerated. Defaults totrue.svgClassName- Optional Class name to be added to the injected SVG DOM element. Defaults tonull.svgStyle- Optional Inline styles to be added to the injected SVG DOM element. Defaults to{}.
Other non-documented properties are applied to the wrapper element.
Example
<ReactSVG
path="svg.svg"
evalScripts="always"
onInjected={svg => {
console.log('onInjected', svg)
}}
renumerateIRIElements={false}
svgClassName="svg-class-name"
svgStyle={{ width: 200 }}
className="wrapper-class-name"
onClick={() => {
console.log('wrapper onClick')
}}
/>
Installation
$ npm install react-svg --save
There are also UMD builds available via unpkg:
For the non-minified development version, make sure you have already included:
For the minified production version, make sure you have already included: