CoCode
A Real Time Collaborative Platform for all the Users Who Love Coding
About The Project
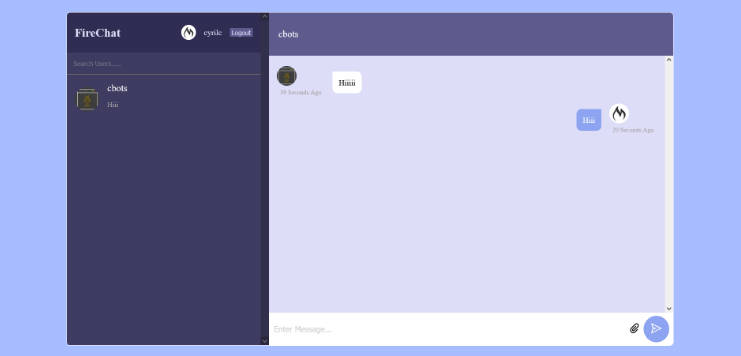
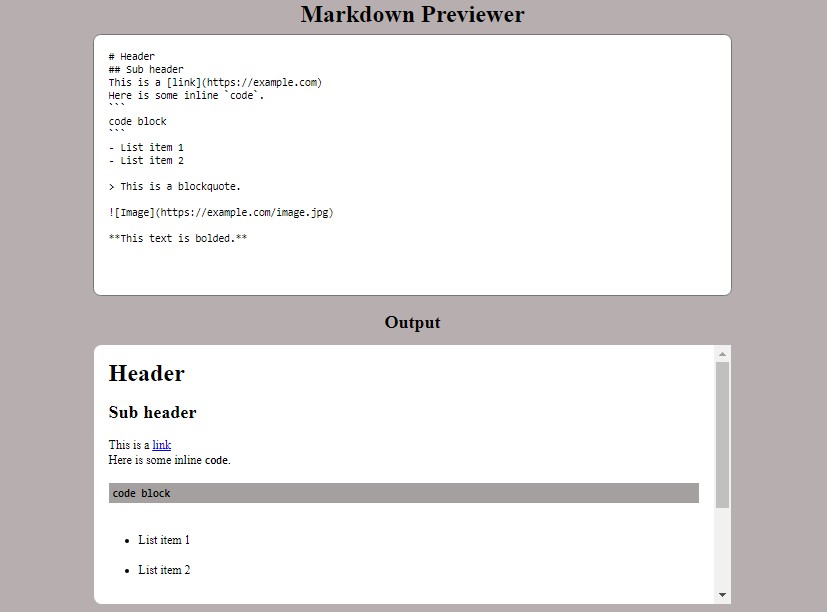
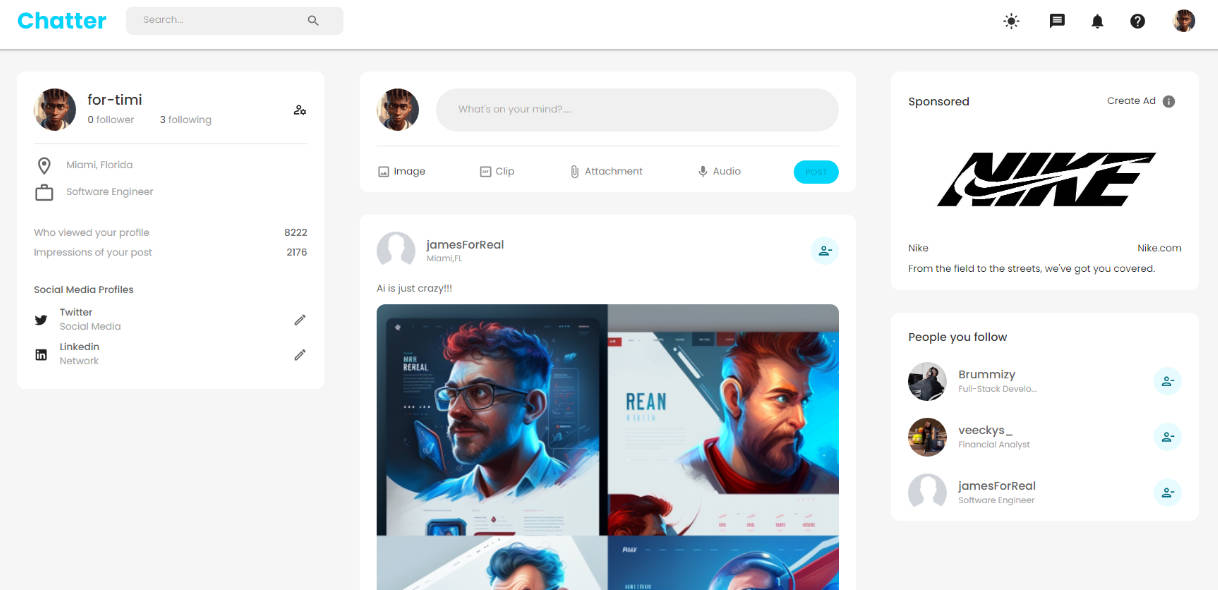
Demonstration
Collaborative Code Editor
Built With
Written in TypeScript ♥
Getting Started
Follow the instructions to set up the project on your local machine.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
-
npm
npm install npm@latest -g
Installation
-
Clone the repo
git clone https://github.com/AdityaTeltia/Uchiha_innovathon21.git
-
Install NPM packages
npm install
-
Start the react server
npm run start
Securing Code Via Blockchain
- Added Keys
- Added Hashing Function
Roadmap
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Refer to this article if you have any difficulty in making a pull request
License
Distributed under the MIT License.