Documentation
Community
Extension
- A Visual Studio Code extension for Master CSS. Provides code-completion and syntax highlighting.
Quick Start
This is just a quick start guide, the official documentation here.
1. Download
npm install @master/css
Or use a CDN
<script src="https://cdn.jsdelivr.net/npm/@master/css"></script>
2. Import into your js file
import '@master/css'
Hello World
<h1 class="font:40 font:heavy bg:blue:hover m:50 text:center@md">
Hello World
</h1>
Next, learn the common Syntax – Master CSS!
Official Normal CSS
Normalize browser’s styles: @master/normal.css
import @master/normal.css into your global css file
@import '@master/normal.css';
or use a CDN
<link href="https://cdn.jsdelivr.net/npm/@master/normal.css" rel="stylesheet">
Original Design
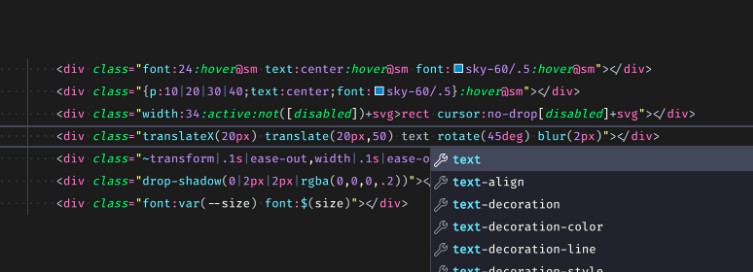
- Master CSS Syntax: As a whole new language, Master created our own unique syntax.
- Class Highlight: Master is the first language to highlight class names in markup.
- Hybrid Rendering: Apply both JIT and AOT to CSS compilation. Similar to Hydration technology.
- Group Styles ─ the one of groundbreaking features that allows you to extract the same selectors and media query styles and make it short. Inspired by SerKo.
- Reactive Styles ─ the one of groundbreaking features that allows you style an element based on parent/sibling state.
- Arbitrary selectors and media queries: Apply arbitrary selectors and media queries directly in class=””, which is the most powerful and comprehensive language on the market.
Inspiration
Some of our core concepts and designs are inspired by these giants.
- Language: Master is a language, but it was originally inspired by ACSS‘s concept of atomic classes.
- Virtual CSS: Difference algorithms, virtual models, etc. are inspired by Virtual DOM.