React sAlert component
sAlert is a React component which provides alerts or notifications with rich configuration possibilities. This is a rewritten version of Meteor/Blaze sAlert package which you can find here: s-alert.meteor.com.
Usage with React
Here is what you need to do to make it work.
Of course you need to have React and ReactDOM installed in your project.
1. Install the package
npm install react-s-alert --save
2. Import component
With ES2015:
import Alert from 'react-s-alert';
With ES5:
var Alert = require('react-s-alert').default;
3. Import (or copy) CSS files
All you need to do is to import (or copy) a default CSS file and some or all CSS files with effects which you want to use. A default CSS file is mandatory. With Webpack you could do something like:
With ES2015:
// mandatory
import 'react-s-alert/dist/s-alert-default.css';
// optional - you can choose the effect you want
import 'react-s-alert/dist/s-alert-css-effects/slide.css';
import 'react-s-alert/dist/s-alert-css-effects/scale.css';
import 'react-s-alert/dist/s-alert-css-effects/bouncyflip.css';
import 'react-s-alert/dist/s-alert-css-effects/flip.css';
import 'react-s-alert/dist/s-alert-css-effects/genie.css';
import 'react-s-alert/dist/s-alert-css-effects/jelly.css';
import 'react-s-alert/dist/s-alert-css-effects/stackslide.css';
With ES5:
// mandatory
require('react-s-alert/dist/s-alert-default.css');
// optional - you can choose the effect you want
require('react-s-alert/dist/s-alert-css-effects/slide.css');
require('react-s-alert/dist/s-alert-css-effects/scale.css');
require('react-s-alert/dist/s-alert-css-effects/bouncyflip.css');
require('react-s-alert/dist/s-alert-css-effects/flip.css');
require('react-s-alert/dist/s-alert-css-effects/genie.css');
require('react-s-alert/dist/s-alert-css-effects/jelly.css');
require('react-s-alert/dist/s-alert-css-effects/stackslide.css');
You can also copy the files and include it another way in your app. It depends on your workflow.
If you are using CSS Modules for now you need to import these files globally. (You can check the demo website Webpack config file).
4. Place sAlert component in you main app component
You need to place the main sAlert container. The best place for it is at the end of your main app component. For Example:
import React from 'react';
import {Router} from 'react-router';
import Alert from 'react-s-alert';
import 'react-s-alert/dist/s-alert-default.css';
import 'react-s-alert/dist/s-alert-css-effects/slide.css';
class Main extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<span>
{this.props.children}
</span>
<Alert stack={{limit: 3}} />
</div>
)
}
}
export default Main;
5. Make calls to activate alerts
You can activate your alerts in many different places in the app. You need to call proper methods. For Example:
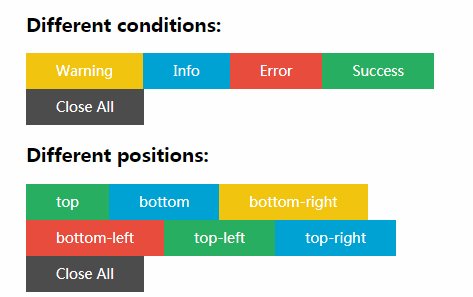
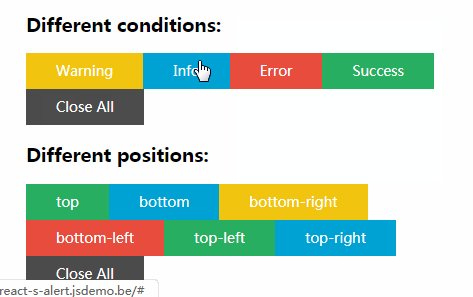
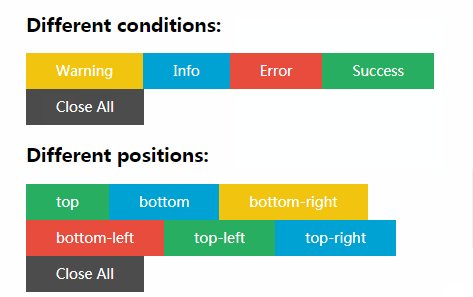
Methods which you can use:
- Alert.warning(message, configObj)
- Alert.error(message, configObj)
- Alert.info(message, configObj)
- Alert.success(message, configObj)
- Alert.close(alertId)
- Alert.closeAll()
sAlert methods will return the already created alertId.
Example usage:
import React from 'react';
import Alert from 'react-s-alert';
class Home extends React.Component {
handleClick1(e) {
e.preventDefault();
Alert.warning('<h1>Test message 1</h1>', {
position: 'top-right',
effect: 'scale',
onShow: function () {
console.log('aye!')
},
beep: false,
timeout: 'none',
offset: 100
});
}
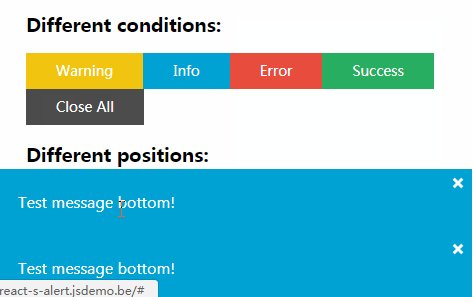
handleClick2(e) {
e.preventDefault();
Alert.info('Test message 2', {
position: 'bottom-left',
effect: 'bouncyflip',
timeout: 'none'
});
}
handleClick3(e) {
e.preventDefault();
Alert.error('Test message 3', {
position: 'bottom-right',
effect: 'slide',
timeout: 'none'
});
}
handleCloseAll(e) {
e.preventDefault();
Alert.closeAll();
}
render() {
return (
<div>
<div>
<a href="#" onClick={this.handleClick1}>Click 1</a> |
<a href="#" onClick={this.handleClick2}>Click 2</a> |
<a href="#" onClick={this.handleClick3}>Click 3</a> |
<a href="#" onClick={this.handleCloseAll}>Close All</a>
</div>
</div>
)
}
}
export default Home;
You always need to provide a message. For example
Alert.error('Test message 3');
You can also provide a react component:
Alert.error(<MyComponent props1={props1} props2={props2}/>);
You don't need to provide the configuration object here, just remember to provide it globally.