➰ ReFinance
ReFinance is a fork of @yearn’s Macarena Finance!
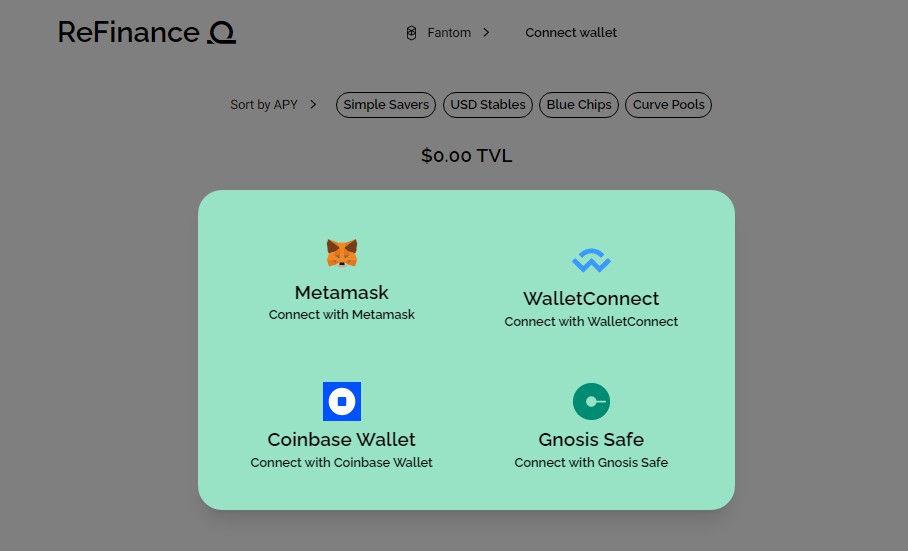
Live Demo
Quickstart
- Clone the repository:
git clone https://github.com/aggregated-finance/refinance.git - Run
npm ito install dependencies - Run
npm startto raise the developer environment - Open your browser at
http://localhost:3000
Configure profit fees address
- At
next.config.jschangePARTNER_ID_ADDRESSto the address that should receive the partner fees - Fill up this template issue to request us to enable the above ID to receive partner program profit-sharing fees
Add or remove Yearn Vaults displayed
Change the list filtering the vaults you want to show at:
Themes
Customize the website css theme:
- Change theme name in
_document.tsx at line 26andstyle.css at line 8 - Customize theme css in
style.css
You can quickly change how everything looks by customizing css variables in style.css. You can find the original CSS and the available CSS variables in the Yearn Web Lib.
Environment Variables
Create a .env file in the root project path overriding any env. variable:
- WS_URL_MAINNET custom websocket url for Ethereum Mainnet
- WS_URL_FANTOM custom websocket url for Fantom
- RPC_URL_MAINNET custom RPC url for Ethereum Mainnet
- RPC_URL_FANTOM custom RPC url for Fantom
- ALCHEMY_KEY alchemy.com key
Rename .env.example to .env to customize the above
Tech Stack
The core libraries used by this project is:
- TypeScript: https://www.typescriptlang.org/
- React: https://reactjs.org/
- Next: https://nextjs.org/
- Tailwind: https://tailwindcss.com/
- Yearn Web Lib: https://github.com/yearn/web-lib
Folder Structure
/components
Individual UI components reused across pages, like buttons and charts
/contexts
Individual components with no UI that helps manage the application state
/pages
Each page corresponds to a route in nextjs. Any file created in this folder can be accessed through url routes, for example if you create a page “test.tsx” you will be able to access it locally at http://localhost:3000/test
Pages that start with _ like _app.tsx and _document.tsx are the application’s entry point and are handled by NextJS automatically
Read more about how to build app navigation at NextJS Router Docs
/utils
Stateless functions to be reused at any file to transform data
/public
Static files used in the website, like images and icons