👋🏻 Getting Started & Join Our Community
Please be aware that LobeChat is currently under active development, and feedback is welcome for any issues encountered.
Important Star Us, You will receive all release notifications from GitHub without any delay ~ ⭐️
Star History
✨ Features
- 💨 Quick Deployment: Using the Vercel platform, you can deploy with just one click and complete the process within 1 minute without any complex configuration.
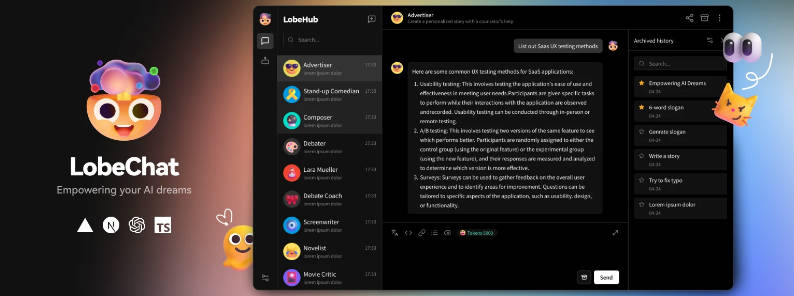
- 💎 Exquisite UI Design: With a carefully designed interface, it offers an elegant appearance and smooth interaction. It supports light and dark themes and is mobile-friendly. PWA support provides a more native-like experience.
- 🗣️ Smooth Conversation Experience: Fluid responses ensure a smooth conversation experience. It fully supports Markdown rendering, including code highlighting, LaTex formulas, Mermaid flowcharts, and more.
- 🧩 Plugin Support & Custom Plugin Development: Conversations are extendable with plugins. Users can install and use various plugins, such as search engines, web extraction, etc. It also supports the development of custom plugins to meet custom needs.
- 🔒 Privacy Protection: All data is stored locally in the user’s browser, ensuring user privacy.
- 🤖 Customizable Agent Roles: Users can create, share, and debug personalized dialogue agent roles according to their needs, providing more flexible and customized dialogue functions.
- 🌐 Custom Domain: If users have their own domain, they can bind it to the platform for quick access to the dialogue agent from anywhere.
- 🏬 Role Market: A Role Market is provided where users can select their preferred dialogue agent roles, enriching the content and style of the dialogue.
Note You can find our upcoming Roadmap plans in the Projects section.
📸 Snapshot
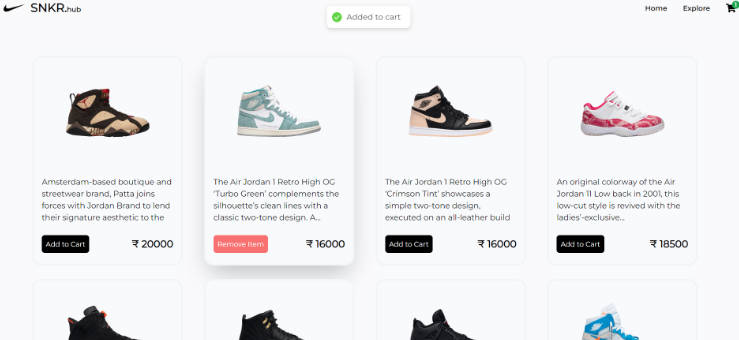
1 Function Calling Plugin System
By establishing a versatile plugin system, ChatGPT becomes capable of delivering real-time news updates and enhancing your ability to interact with documents and e-commerce data more effectively. This extended functionality positions ChatGPT as a valuable resource across diverse domains. If you have an interest in creating plugins, we offer comprehensive component development documentation, software development kits (SDKs), and pre-made templates in the 🧩 Plugin System section below. Join us in our collective efforts to empower ChatGPT, making it both more potent and user-friendly.
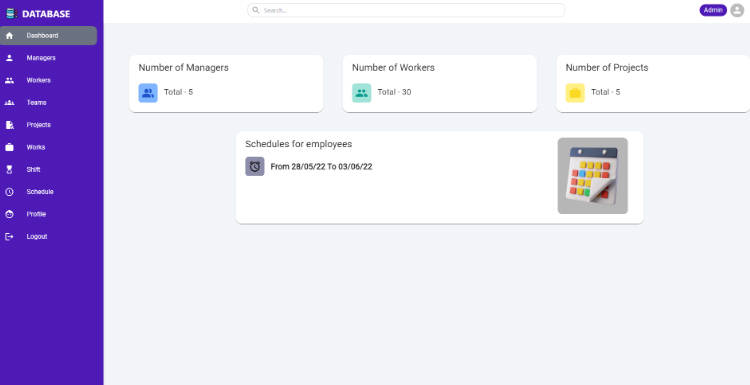
2 Prompt Agent Market
In our agent market. We have accumulated a large number of practical, prompt agents that have been used in daily work and study. You can also share your agents here and iterate and optimize your prompt agents with more people. You can submit your agents through 🤖/🏪 Submit Agents, and our automated i18n workflow will automatically translate your agents into multiple languages, allowing users worldwide to enjoy your wisdom.
| Recent Submits | Description |
|---|---|
| LobeChat Technical Documentation ExpertBy arvinxx on 2023-11-05 | LobeChat is an AI conversation application built with the Next.js framework. I will help you write the development documentation for LobeChat.development-documentation technical-introduction next-js react lobe-chat |
| Sketch Feature Summary ExpertBy arvinxx on 2023-11-02 | Skilled at extracting key changes from Sketch release notesexperience-design sketch update feature text-summary |
| Master of DebatingBy cake79 on 2023-10-26 | Simulates people who enjoy debating and can express counterarguments to any user inputwriting dialogue |
| Graph GeneratorBy choldrim on 2023-10-23 | Automatic Graph Generatorgraph |
📊 Total agents: 38
3 Progress Web App
Utilize the Progressive Web Application (PWA) technology to achieve a seamless LobeChat experience on your computer or mobile device.
Note If you are unfamiliar with the installation process of PWA, you can add LobeChat as your desktop application (also applicable to mobile devices) by following these steps:
- Launch the Chrome or Edge browser on your computer.
- Visit the LobeChat webpage.
- In the upper right corner of the address bar, click on the Install icon.
- Follow the instructions on the screen to complete the PWA Installation.
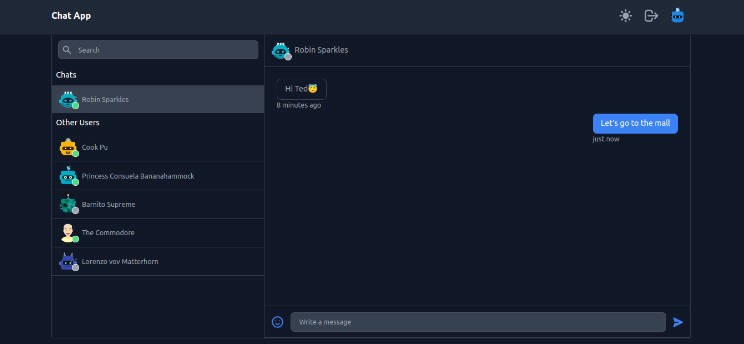
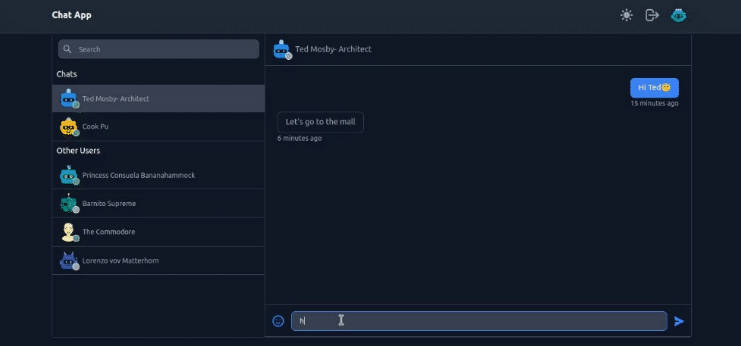
4 Theme Mode Selection
LobeChat offers two unique theme modes – Light Mode and Dark Mode, as well as rich color customization options to meet your personalized needs. By default, our themes will intelligently switch based on your system settings, but if you prefer manual control, you can easily switch in the settings.
5 Mobile Device Adaptation
We have carried out a series of optimization designs for mobile devices to enhance the user’s mobile experience. Currently, we are iterating on the mobile user experience to achieve smoother and more intuitive interactions. If you have any suggestions or ideas, we welcome you to provide feedback through GitHub Issues or Pull Requests.
🚧 Additional snapshots and demonstrations are being progressively added…
⚡️ Performance
Note The complete list of reports can be found in the 📘 Lighthouse Reports
| Desktop | Mobile |
|---|---|
| 📑 Lighthouse Report | 📑 Lighthouse Report |
🛳 Self Hosting
LobeChat provides Self-Hosted Version with Vercel and Docker Image. This allows you to deploy your own chatbot within a few minutes without any prior knowledge.
A Deploying with Vercel
If you want to deploy this service yourself on Vercel, you can follow these steps:
- Prepare your OpenAI API Key.
- Click the button below to start deployment: Deploy with Vercel. Log in directly with your GitHub account, and remember to fill in the
OPENAI_API_KEY(required) andACCESS_CODE(recommended) on the environment variable section. - After deployment, you can start using it.
- Bind a custom domain (optional): The DNS of the domain assigned by Vercel is polluted in some areas; binding a custom domain can connect directly.
Keep Updated
If you have deployed your own project following the one-click deployment steps in the README, you might encounter constant prompts indicating “updates available.” This is because Vercel defaults to creating a new project instead of forking this one, resulting in an inability to detect updates accurately.
Important We suggest you redeploy using the following steps, 📘 Maintaining Updates with LobeChat Self-Deployment.
B Deploying with Docker
We provide a Docker image for deploying the LobeChat service on your own private device. Use the following command to start the LobeChat service:
$ docker run -d -p 3210:3210 \
-e OPENAI_API_KEY=sk-xxxx \
-e ACCESS_CODE=lobe66 \
lobehub/lobe-chat
Note
If you need to use the OpenAI service through a proxy, you can configure the proxy address using the OPENAI_PROXY_URL environment variable:
$ docker run -d -p 3210:3210 \
-e OPENAI_API_KEY=sk-xxxx \
-e OPENAI_PROXY_URL=https://api-proxy.com/v1 \
-e ACCESS_CODE=lobe66 \
lobehub/lobe-chat
Note For detailed instructions on deploying with Docker, please refer to the 📘 Docker Deployment Guide
Environment Variable
This project provides some additional configuration items set with environment variables:
| Environment Variable | Required | Description | Example |
|---|---|---|---|
OPENAI_API_KEY |
Yes | This is the API key you apply on the OpenAI account page | sk-xxxxxx...xxxxxx |
OPENAI_PROXY_URL |
No | If you manually configure the OpenAI interface proxy, you can use this configuration item to override the default OpenAI API request base URL | https://api.chatanywhere.cn/v1The default value ishttps://api.openai.com/v1 |
ACCESS_CODE |
No | Add a password to access this service; the password should be a 6-digit number or letter | awCT74 or e3@09! |
Note The complete list of environment variables can be found in the 📘 Environment Variables
📦 Ecosystem
| NPM | Repository | Description | Version |
|---|---|---|---|
| @lobehub/ui | lobehub/lobe-ui | Lobe UI is an open-source UI component library dedicated to building AIGC web applications. |  |
| @lobehub/lint | lobehub/lobe-lint | LobeLint provides configurations for ESlint, Stylelint, Commitlint, Prettier, Remark, and Semantic Release for LobeHub. |  |
| @lobehub/assets | lobehub/assets | Logo assets, favicons, webfonts for LobeHub. |