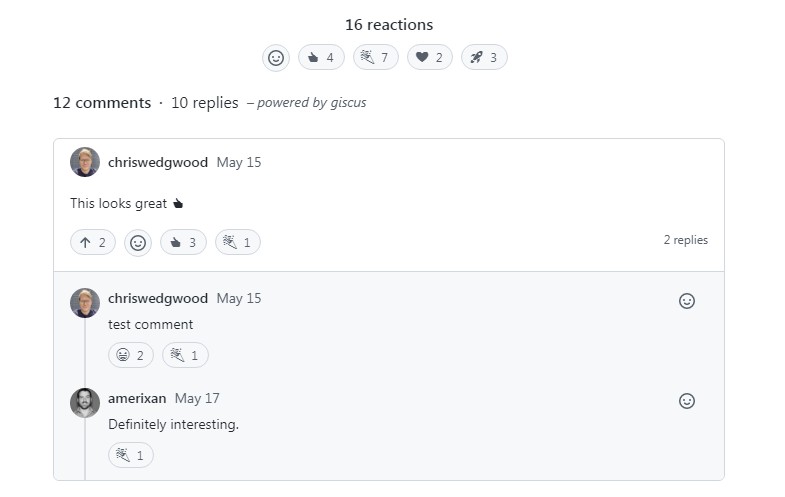
giscus
A comments system powered by GitHub Discussions. Let visitors leave comments and reactions on your website via GitHub! Heavily inspired by utterances.
- Open source. ?
- No tracking, no ads, always free. ? ?
- No database needed. All data is stored in GitHub Discussions.

- Supports custom themes! ?
- Supports multiple languages. ?
- Extensively configurable. ?
- Automatically fetches new comments and edits from GitHub. ?
- Can be self-hosted! ?
Note:
giscus is still under active development. GitHub is also still actively developing Discussions and its API. Thus, some features of giscus may break or change over time.
how it works
When giscus loads, the GitHub Discussions search API is used to find the Discussion associated with the page based on a chosen mapping (URL, pathname, <title>, etc.). If a matching discussion cannot be found, the giscus bot will automatically create a discussion the first time someone leaves a comment or reaction.
To comment, visitors must authorize the giscus app to post on their behalf using the GitHub OAuth flow. Alternatively, visitors can comment on the GitHub Discussion directly. You can moderate the comments on GitHub.
If you’re using giscus, consider starring ? giscus on GitHub and adding the giscus topic to your repository! ?
advanced usage
You can add additional configurations (e.g. allowing specific origins) by following the advanced usage guide.
To use giscus with React, Vue, or Svelte, check out the giscus component library.
migrating
If you’ve previously used other systems that utilize GitHub Issues (e.g. utterances, gitalk), you can convert the existing issues into discussions. After the conversion, just make sure that the mapping between the discussion titles and the pages are correct, then giscus will automatically use the discussions.