Create and store notes to your git repository! https://gitnoter.com
GitNoter
GitNoter is a web application that allows users to store notes in their git repository. This is a frontend project built using mainly react (typescript), redux-toolkit & mui components. GitNoter API is the backend implementation of REST APIs which are used by this react app.
Features
- Login with GitHub.
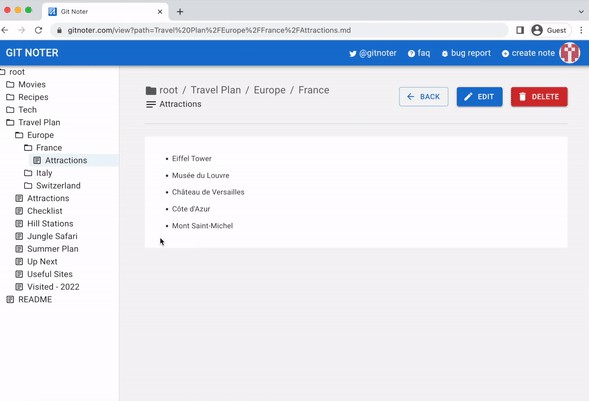
- Create, edit, delete, organize & explore notes easily with a nice & clean user interface.
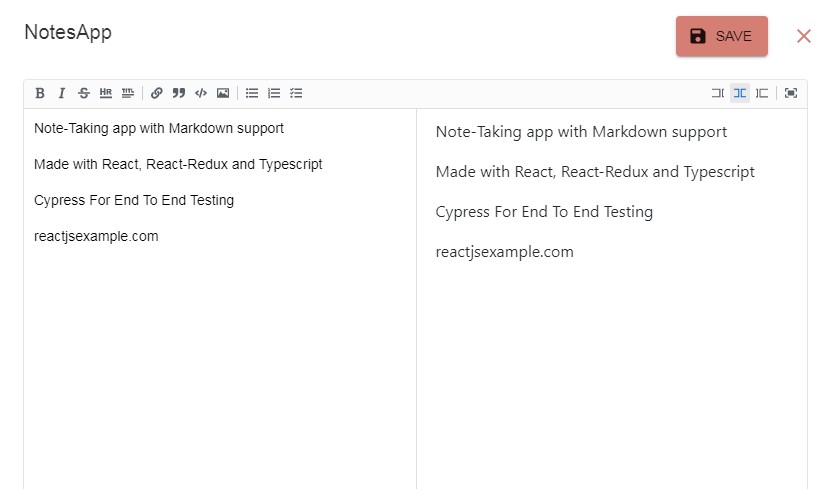
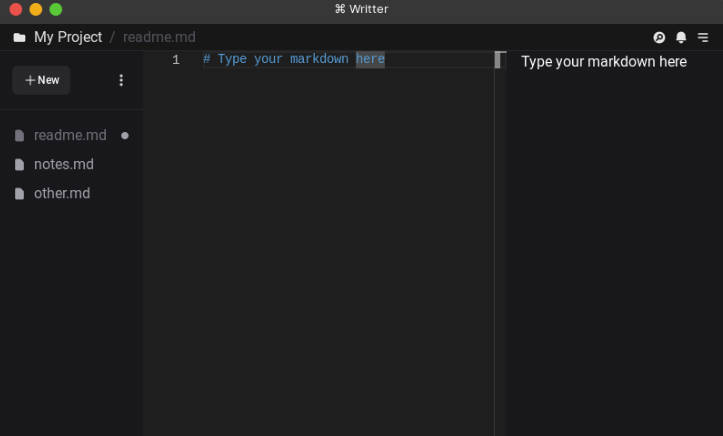
- Markdown format supported allowing users to add hyperlink, table, headings, code blocks, blockquote… etc inside notes.
- Editor allows preview of markdown.
- Quickly copy code from the code section using copy to clipboard button.
- Store notes directly at the root or use folders to organize them (nesting supported).
- Explore all the notes from a specific directory with single click.
- All the notes are stored inside user’s github repository.
- Notes are cached to avoid additional API calls.
- URLs can be bookmarked.
Local Development Setup
Prerequisites
- Node.js version
18or above
Start the server
npm install
npm start
This will start the react app in the development mode. Open http://localhost:3000 to view it in the browser.
Run tests
npm test
This will execute all the tests and also prints the code coverage percentage.
Contribution Guidelines
Every Contribution Makes a Difference
Read the Contribution Guidelines before you contribute.
Contributors
Thanks goes to these wonderful people ?