AnimeChan ?
? On Development…
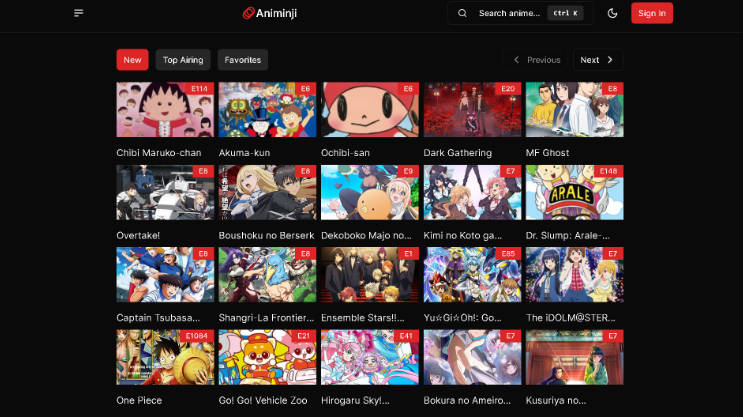
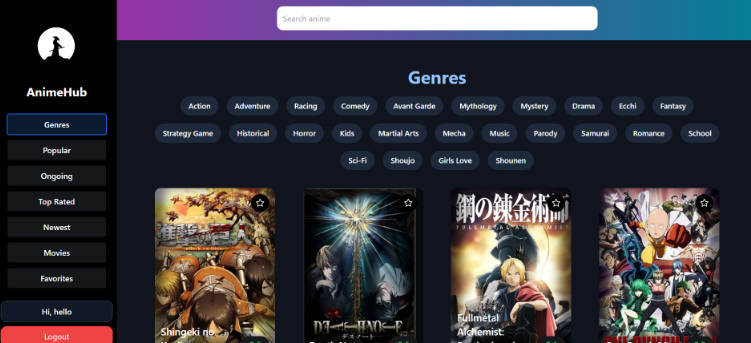
? Homepage
? Project Images
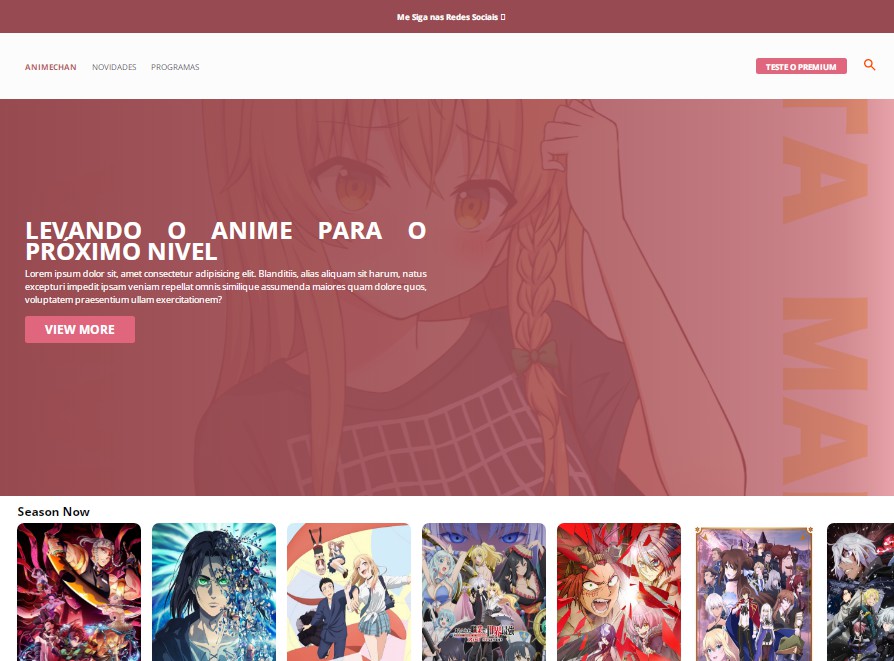
? PC Version (1440×900)
? Mobile Versions
? Site features and used content
- Used Vite ReactTS template to create project.
- Header image changes every page reload. (random anime images from Waifu pics Api).
- Anime List Provided by Jikan API (v4 version ).
- All Api’s content are filtered to avoid +18 content.
- Responsive Layout (Started on mobile first Methodology).
- Used axios to fetch api data and axios rate limiter to avoid 429 errors.
✨ To do
- Create a Page to fetch every anime info.
- Create Cache to fast load content.
- Display the dropdown menu.
- Refactor some regions to optimize project.
- publish in Jikan showcase section.
Install
npm install
Usage
npm run dev
Author
Nicholas Goes
- Website: https://github.com/Nicholas-Goes
- Twitter: @NicholasGoes
- Github: @Nicholas-Goes
- LinkedIn: @nicholasgoes
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator