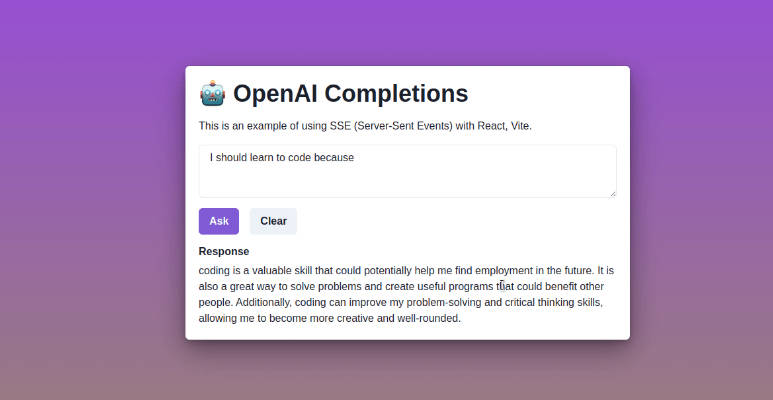
? React SSE OpenAI Example
Build Brilliant AI-Powered Websites Effortlessly with Nectar.js ?: Your gateway to crafting stunning AI websites and applications! Nectar.js is an open-source repository that empowers developers to seamlessly create AI-driven web experiences. Leverage the power of Server-Sent Events (SSE), React, OpenAI's GPT models, and Vite to craft dynamic...
? Quick start
-
Clone the repo
git clone https://github.com/its-ag/react-sse-openai-example
-
Install dependencies
npm install # or pnpm install -
Edit
.env.examplefile to.envand add your API keys. -
Start developing
npm run dev # or pnpm run dev -
Open the source code and start editing!
Your site is now running at http://localhost:5173
lazy 1 hr project to try out react sse with openai :p