Chrome Extension Boilerplate withReact + Vite + TypeScript
This project is listed in the Awesome Vite
Intro
This boilerplate is made for creating chrome extensions using React and Typescript.
The focus was on improving the build speed and development experience with Vite.
Features
Installation
Procedures
- Clone this repository.
- Change
nameanddescriptionin package.json => Auto synchronize with manifest - Run
yarnornpm i(check your node version >= 16) - Run
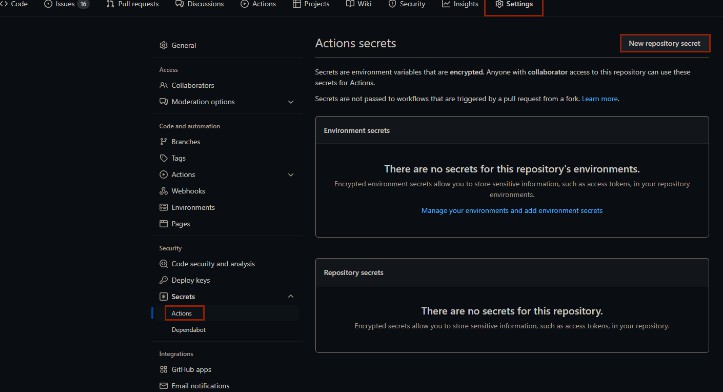
yarn devornpm run dev - Load Extension on Chrome
- Open – Chrome browser
- Access – chrome://extensions
- Check – Developer mode
- Find – Load unpacked extension
- Select –
distfolder in this project (after dev or build)
- If you want to build in production, Just run
yarn buildornpm run build.
Attention
- Html files in the public folder are automatically copied from inside the
src/pagesfolder. So, if you want to edit the html template file, edit index.html in each page folder.