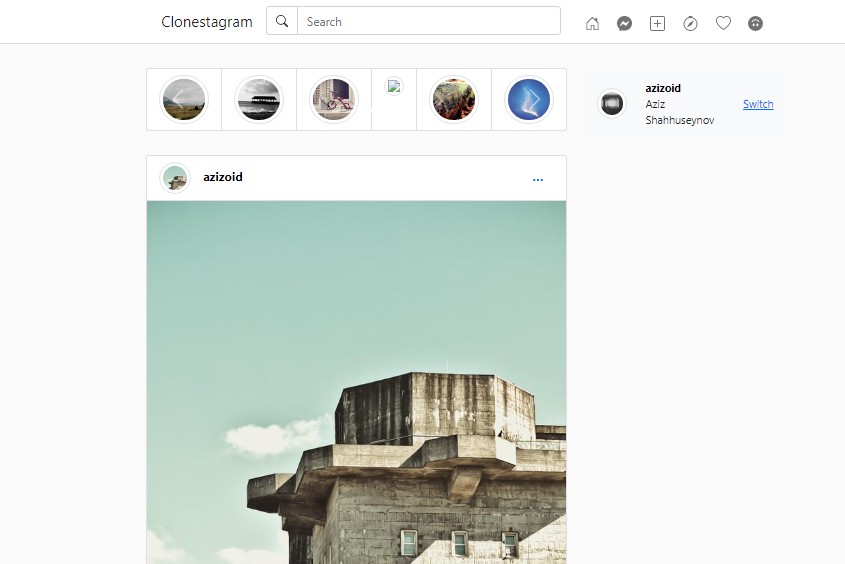
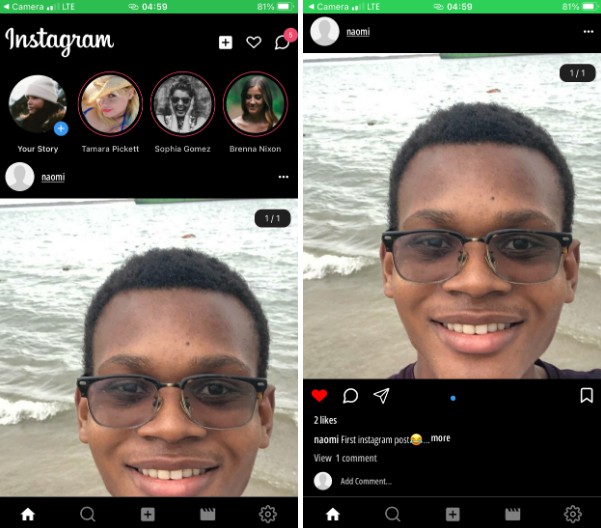
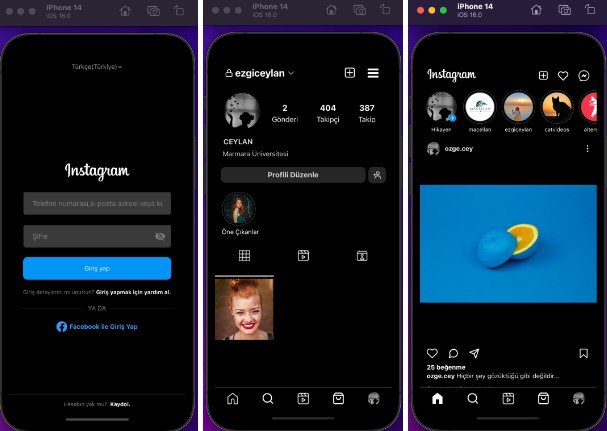
clonestagram
Clone of Instagram
An Example app to fill the portfolio during job-hunt
Following principles are being preferred in a code:
- Component name starts with Capital letter.
- Every component has its own folder with style and test files
- Reused components should be moved to UI folder in the root
- Every Variable or function name should explain what do they mean or do. This makes no difference to the end user, but means a lot to the team
Used Tech Stack:
- React – because React is reactive
- Typescript – Typescript is Javascript on Steroids
- React Bootstrap – Saves tonns of time, already has style structre, and is possible to migrate to another design system, like AntDesign for example
- React Icons – includes all icons from different design systems
- Jest – code without tests? are you serious?
Live link:
https://azizoid.github.io/clonestagram/
List of Commits
https://github.com/azizoid/clonestagram/commits/main