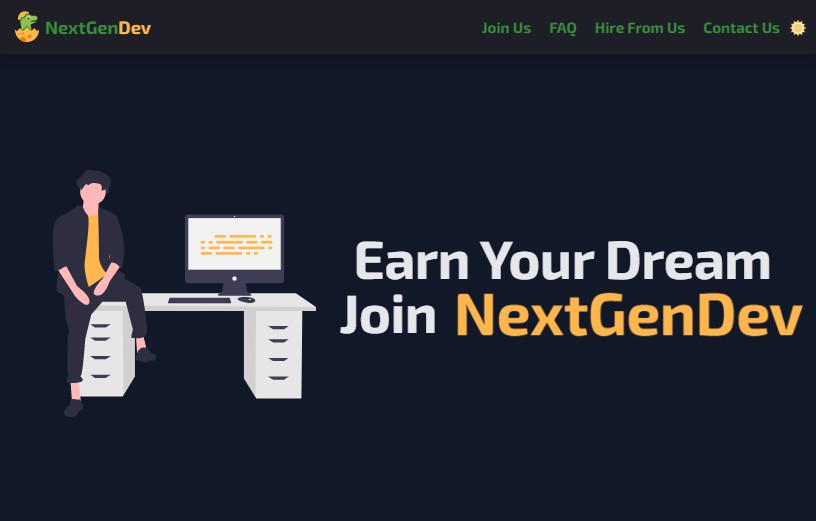
CRA multi-purpose template developed by NextGenDev discord mentors
Technology used: React 17, TypeScript 4, TailwindCSS 3, React-Query 3,
Installation
To proceed with smooth installation you should have Node 16+ version installed in your system.
Please navigate to project folder folder and run below command to install node_modules in order to use this template with create-react-app.
npx create-react-app my-app --template cra-template-nextgen-react
Once node dependencies are installed then please open your terminal and run npm start for a development server.
Navigate to http://localhost:3000/.
Features
Expected functionality:
- Fully responsive stater template with sidebar
- Light and Dark mode
Best user experience can be enjoyed on:
- Google Chrome
- Mozilla Firefox
- Safari
- Microsoft Edge