react-add-subtract
Create a simple React application and learn how to manage the state and render JSX
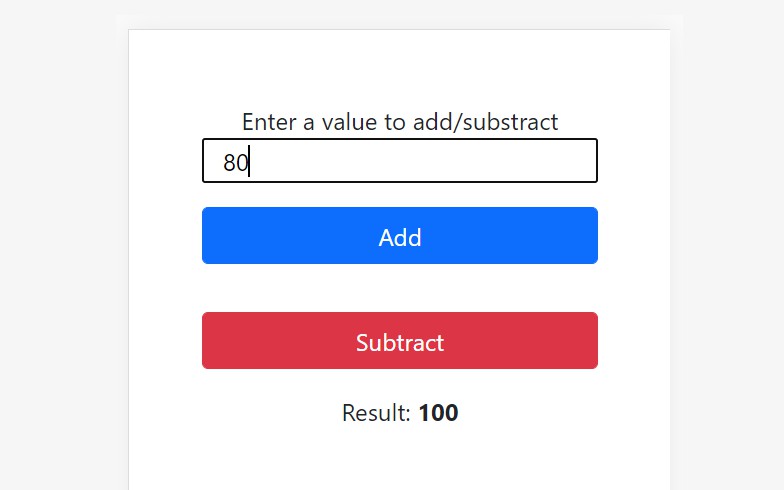
You need to provide an input which accept number Initialise the result to zero. If the user clicks on add button, the application will add the number provided in the input to the existing value in result and display the added value in result.
If the user clicks on Subtract button, the application will Subtract the number provided in the input to the existing value in result and display the output in result.
For example in the image user entered 80 in the input and existing value in the result was 20 , when user clicked on the add button result value is updated to 100.
GitHub
https://github.com/Ritz1998/Add-and-subtract-calculator-by-using-react